TRIPGO
TRIP PLANNING MOBILE APPLICATION
Project Name
User Experience Design (Content)
Roles
UX Researcher & Designer
Timeframe
4 Months
Tools




User Experience Design (Content)
UX Researcher & Designer
4 Months



Travel-related mobile applications have been developed for decades, and there are now several great apps that offer reliable and useful features for users to organize and manage their travel, such as TripAdvisor and Booking.com. However, due to the increasing demands from travel applications, the majority of today’s travel apps are not able to fulfill all the needs of the users. This project focus on improving people’s travel experience by providing a mobile application that enables users to access travel-related features and generate user-generated content.

According to World Tourism Organization (UNWTO), the worldwide tourism market has grown exponentially due to fast advancements in transportation and hospitality. It is reported that “worldwide tourist arrivals have continuously increased from 800.6 million in 2005 to a total of 1.5 billion in 2019” (UNWTO, 2019). Also, technology has been changing rapidly for the past two decades. The rise in popularity of mobile technologies has significantly impacted the way people travel and created an even more interactive and exciting travel experience for all global travelers. It is surprising that “travel-related mobile apps have become one of the most downloaded app categories, and almost 65% of mobile users use travel apps when planning their trips or travels” (Vidal, 2019).
The primary goal of this project is to create a travel application that allows users to plan their trips efficiently and conveniently. The application aims to improve people’s travel experience by providing useful information and travel guides at destinations on over the world. The app also assists users in searching for attractions, managing time, and creating their own profiles. Moreover, the application also serves as an online community where users can share travel experiences and connect with other travel lovers worldwide.
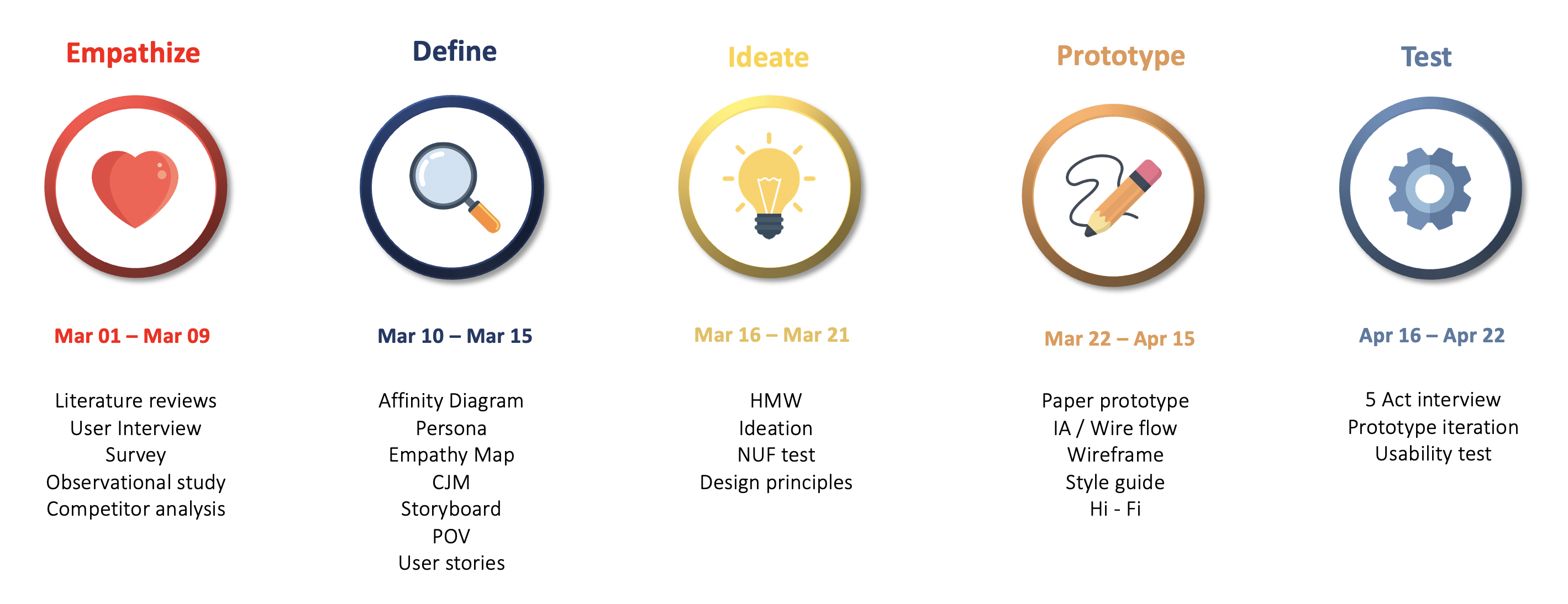
Implementing design thinking approach to this project is significantly useful and practical. The design thinking approach provides a structured process that helps me to understand my users, discover challenges, refine problems, and eventually create innovative solutions which can be applied to enhance people’s experience. Unlike other design methodologies, design thinking is a non-linear and iterative process that encourages UX designers to develop their projects creatively and collaboratively.

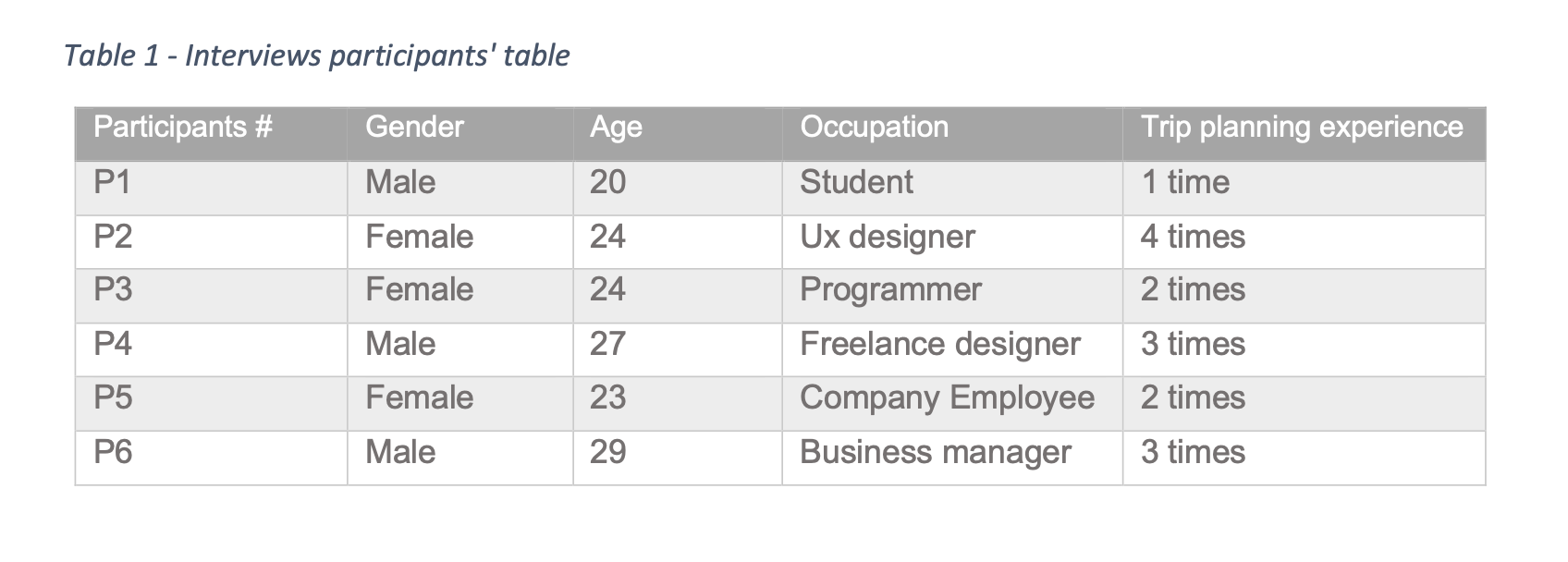
In the interview study, there are six participants participated in the session who work in different sectors like company employees, freelance designers, and business managers. Participants’ age ranged from 20 to 29. Each interview lasted around thirty to fifty minutes, and all of them were conducted online through Zooms and Microsoft Teams. Participants were chosen to take part in the interview session because they have participated in planning trips and travels before. The purpose of conducting interviews is to understand how participants plan and schedule trips and what difficulties or problems they have encountered while traveling.

User pain points toward trip planning:
• Wasting time on searching for information while traveling.
• Cannot control time, expenses, and budget.
• Hard to access useful tips and recommendations.
• Fighting with friends and participants because the schedule was not well-prepared.
• Difficult to find companies or travelers to travel together.
Participants’ quotes:
• “I cannot find friends to travel with me since they have busy schedule.”
• “It is hard to plan and cover everything by myself.”
• “We all have our own preference and it’s difficult to come up with a perfect plan.”
• “Sometimes we need to rush through other places because we don’t have enough time.”
Fifty responses were received throughout the survey study session. All participants in this survey study were recruited online via survey link and invitation. The purpose of conducting survey study is to gain an understanding of users’ travel behaviors, preferences, and needs from travel-related mobile apps.
• 60% of the participants would like to travel more than four times per year.
• Nature scenery and historical sites are the two popular travel themes.
• 94% of the participants prefer to travel with friends and family.
• Personal interest and new experience are the two primary factors that influence people’s travel experience.
• 80% of them would search for recommendations and find inspiration online before planning trips.
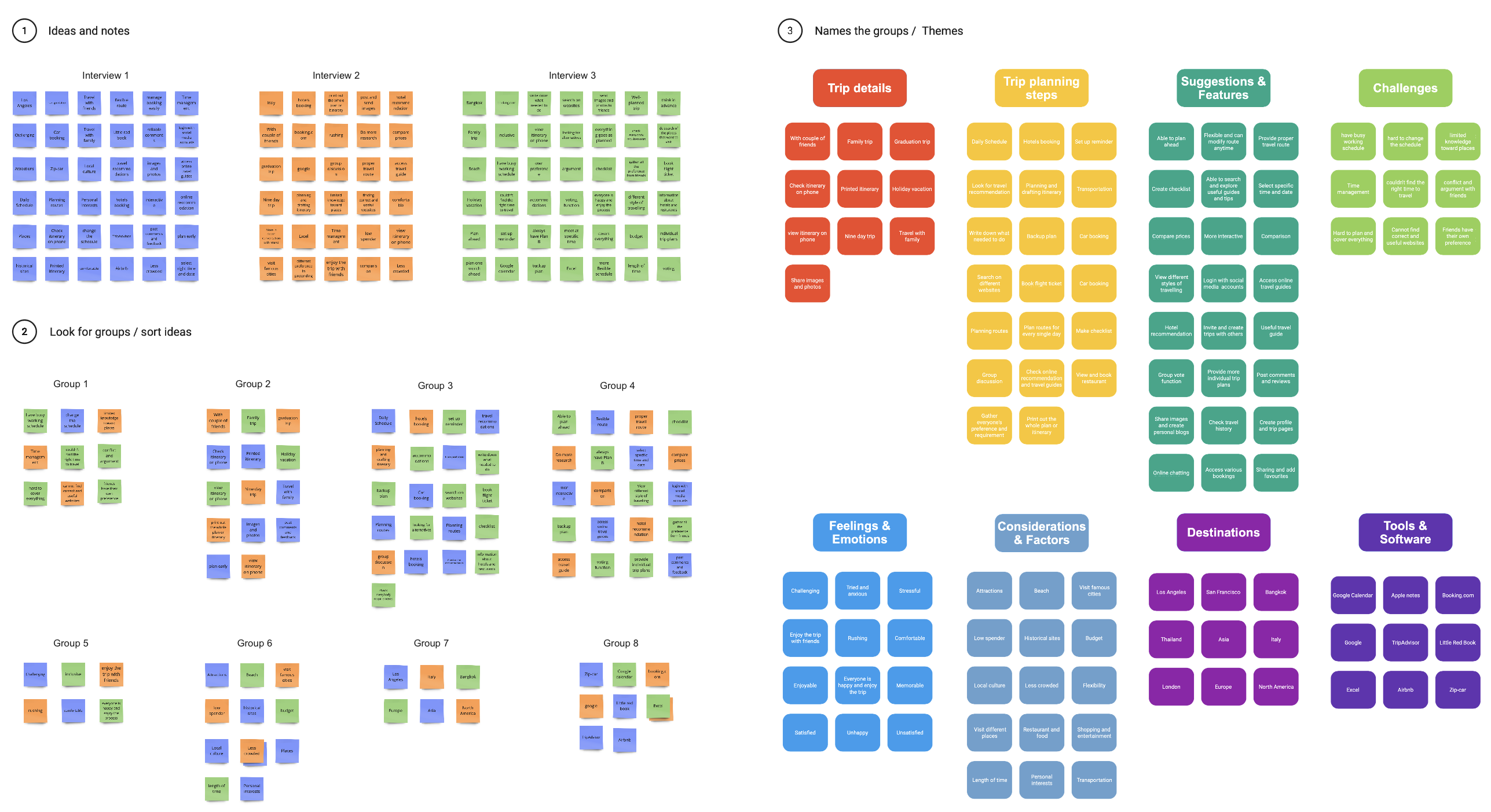
After completing user research, I did a brainstorming session to generate ideas and insights based on both the key findings from the interview and survey studies. Implementing affinity diagram enables me to organize and consolidate all the outputs from the brainstorming session into groups and themes based on their natural relationships.

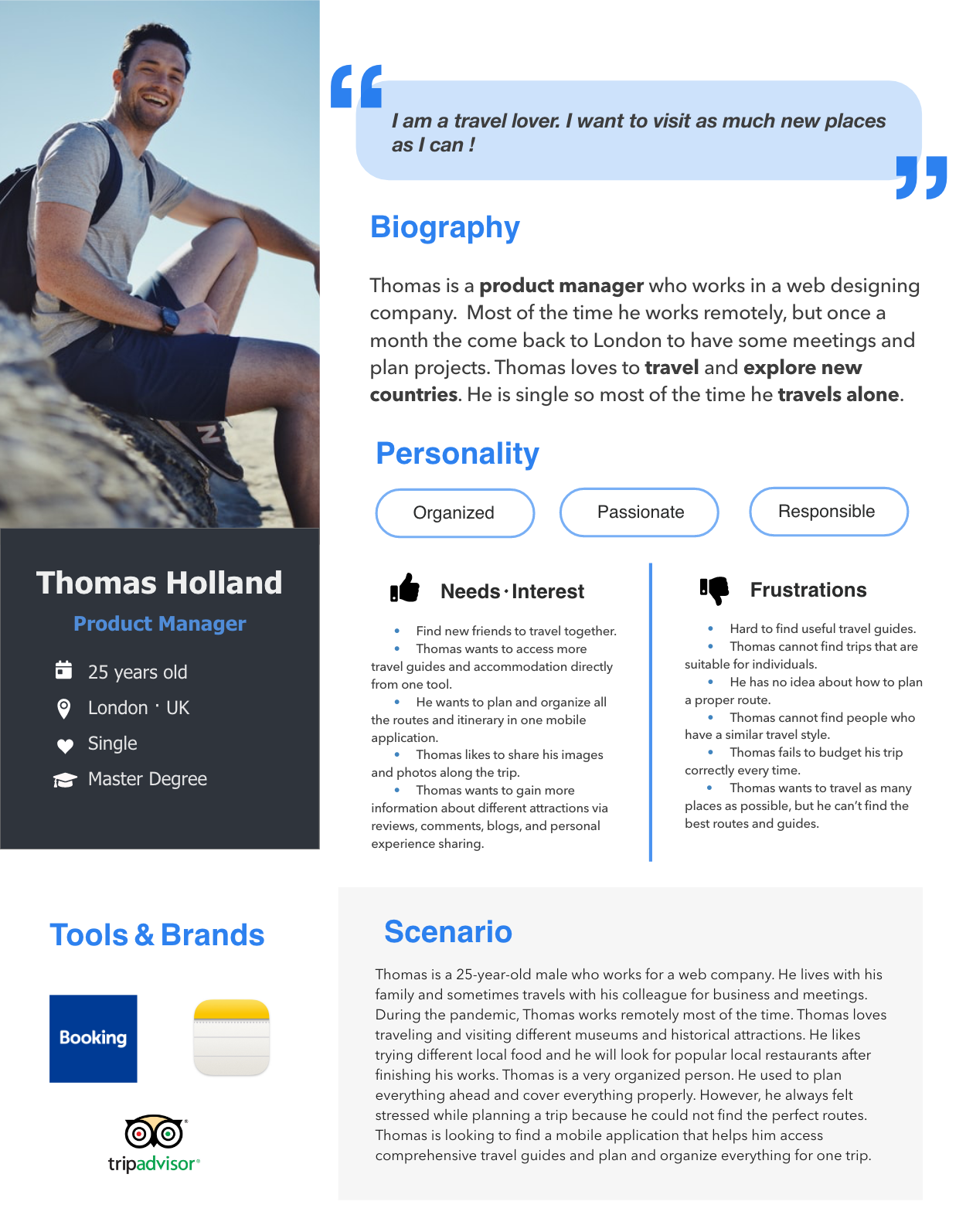
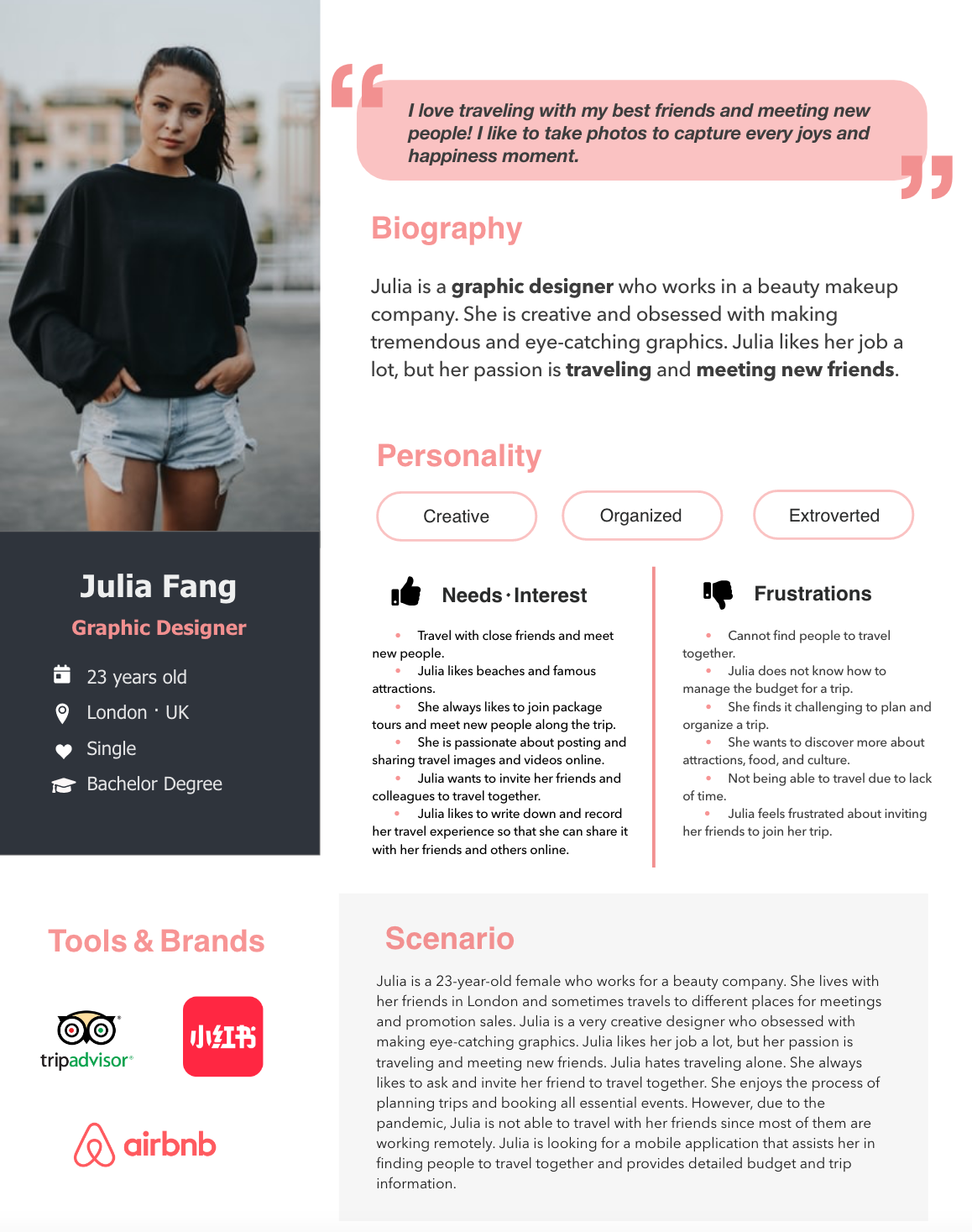
By analyzing the collected data from the affinity diagram, two user personas were created to understand the primary needs and challenges of the users.


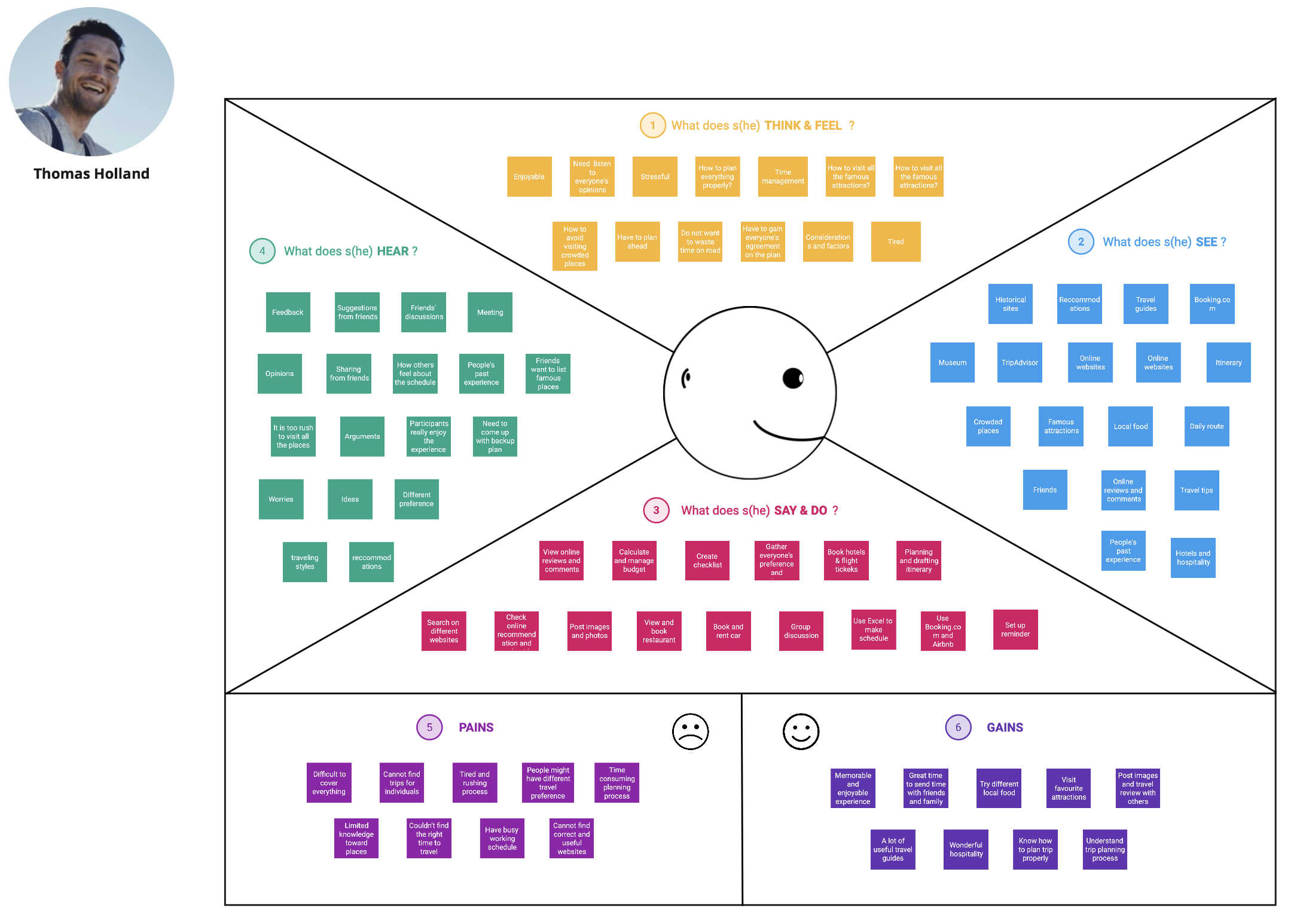
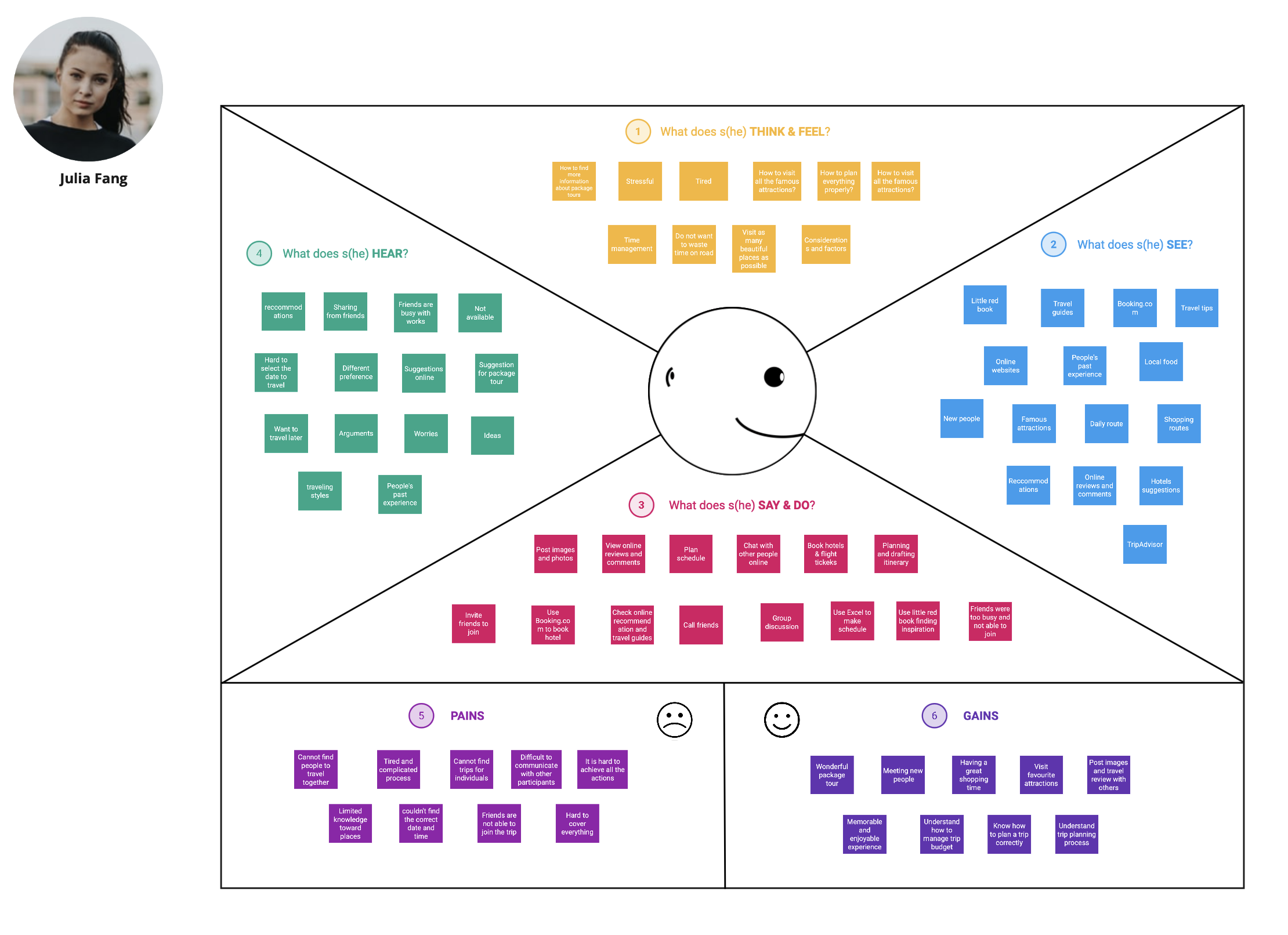
Empathy maps were created for both the personas to understand the users' needs further. Creating empathy maps helps researchers to get a closer look into what the users really think and feel about the product, and it also assists them in understanding the way users make important decisions. Furthermore, creating an empathy map is a great exercise for UX designers to "get inside the head" of users, which directly illustrates both their behaviors and attitudes.


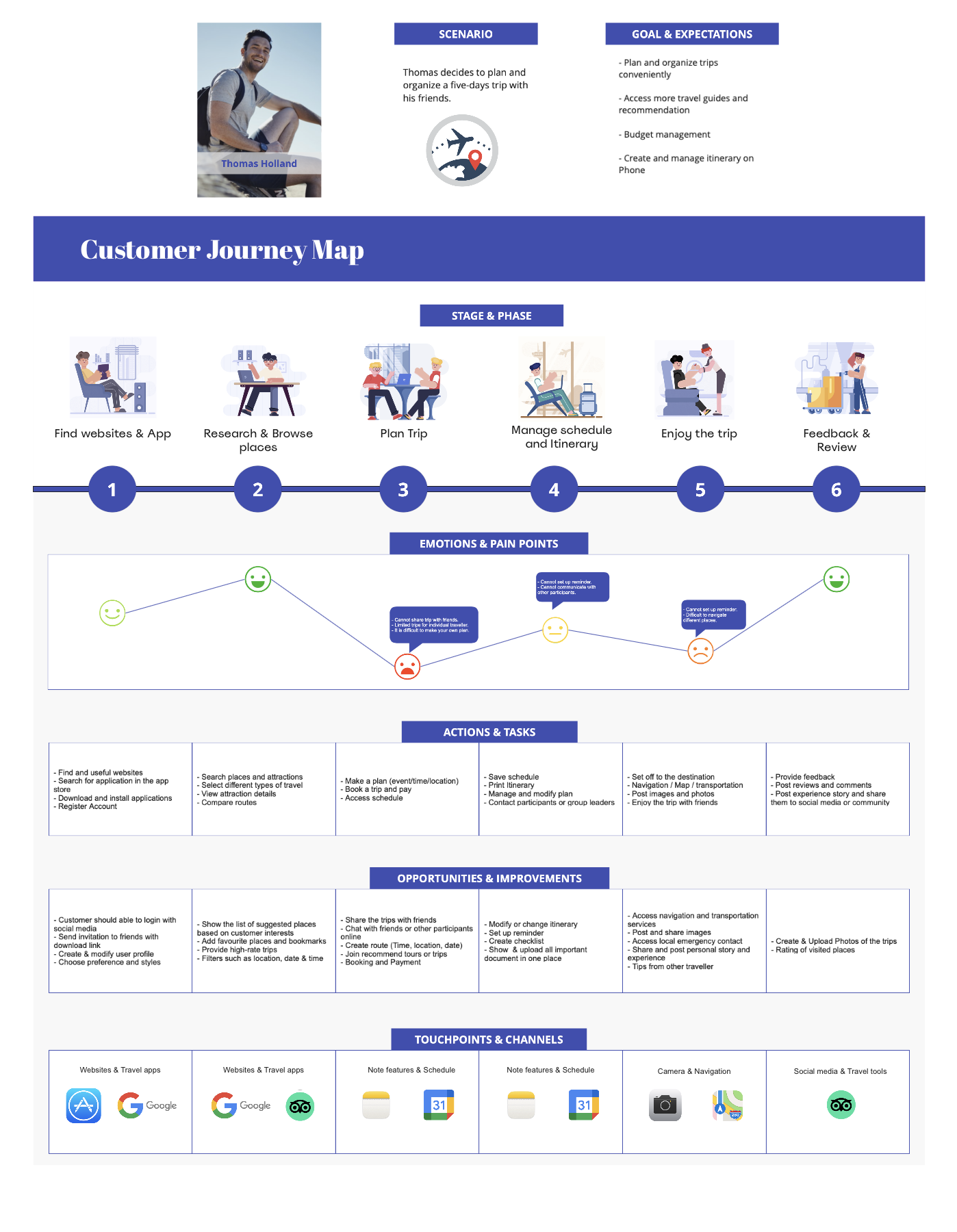
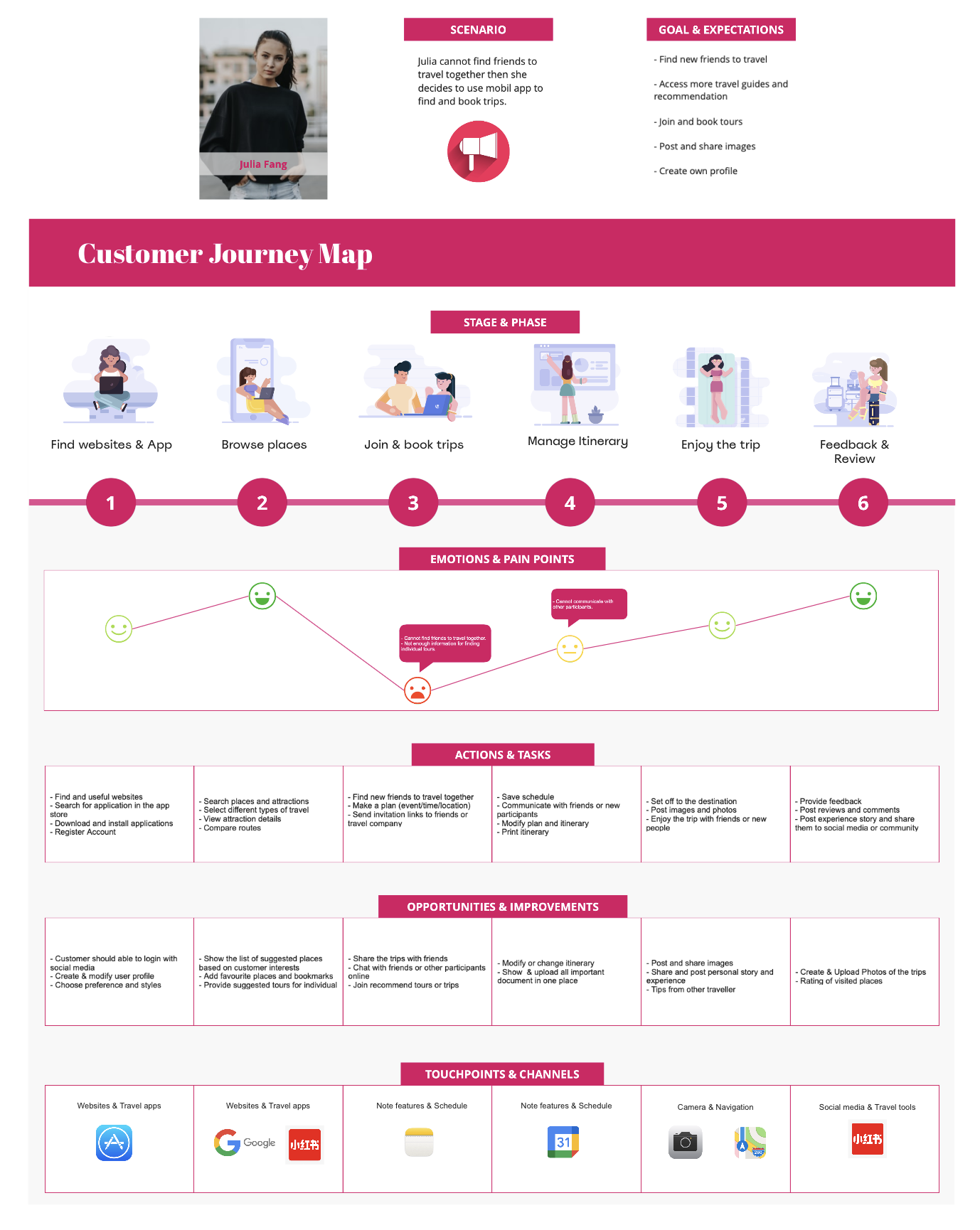
Creating Customer journey map is a critical step in the define stage because it assists researchers in looking at how the users or customers actually experience the product. Also, researchers can further understand the users' needs and their expectations from the brand or product. By addressing all the shortcomings of the existing product, UX research would feel more confident in providing a better experience that fulfills users’ expectations and desires.


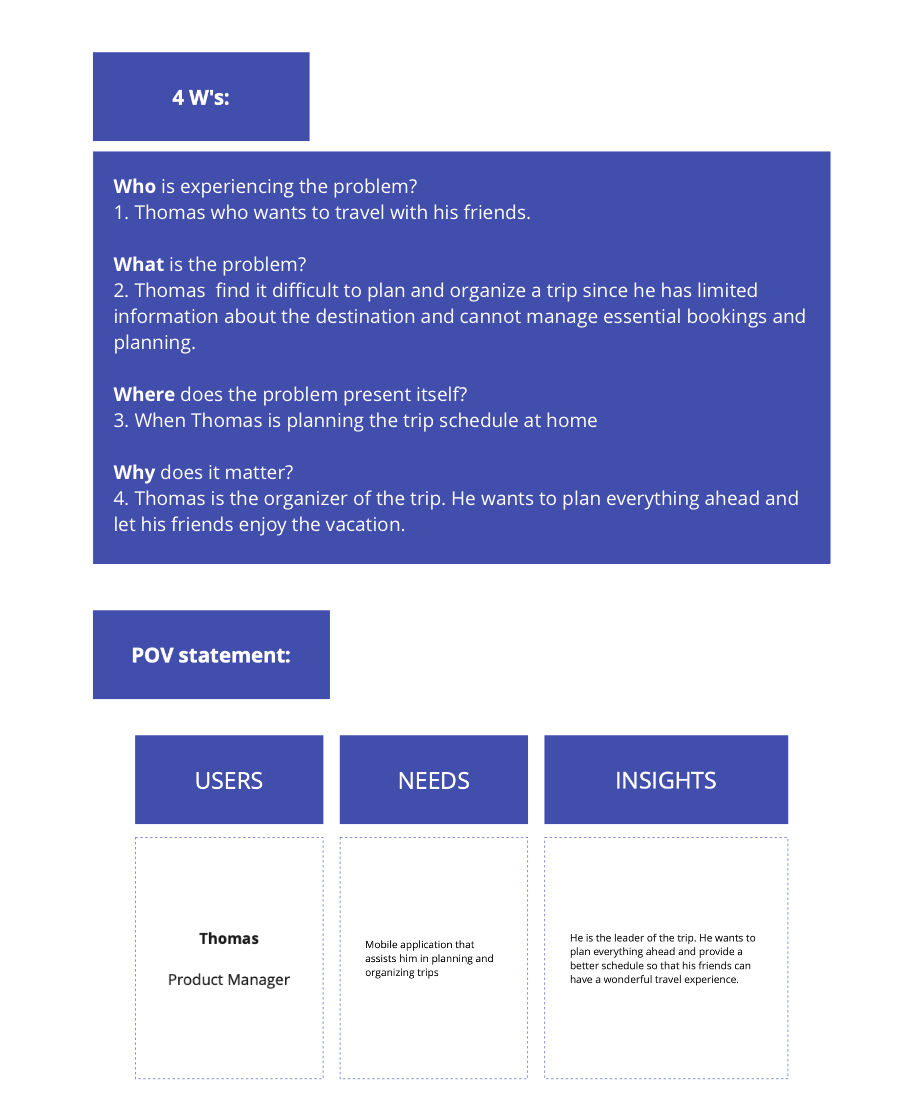
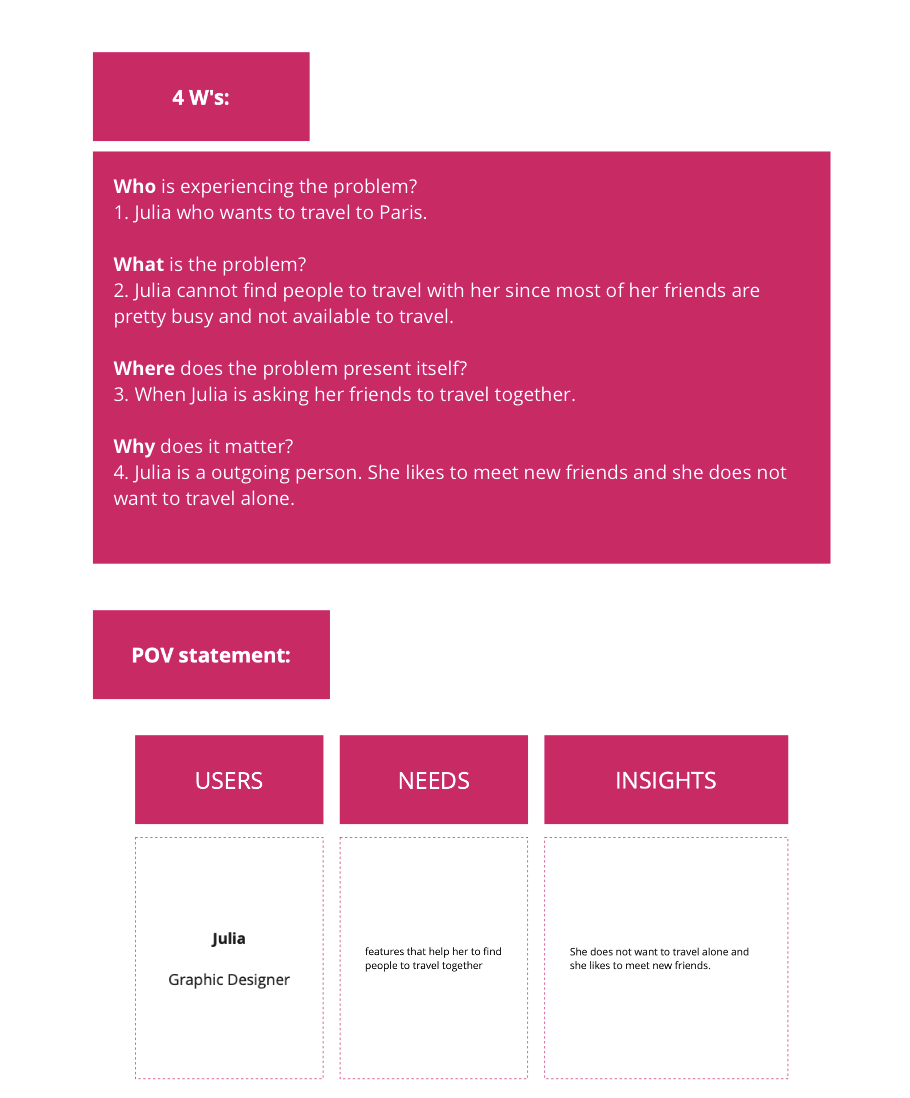
Making Point of view statement is a great method to identify the gap between the current state and the desired state of a product. Also, it supports Ux designers to ideate in a goal-oriented manner. To emphasize POVs, 5 why’s and 4 w’s statements were added to support creation of the POVs, which make the statements become more achievable and reasonable.




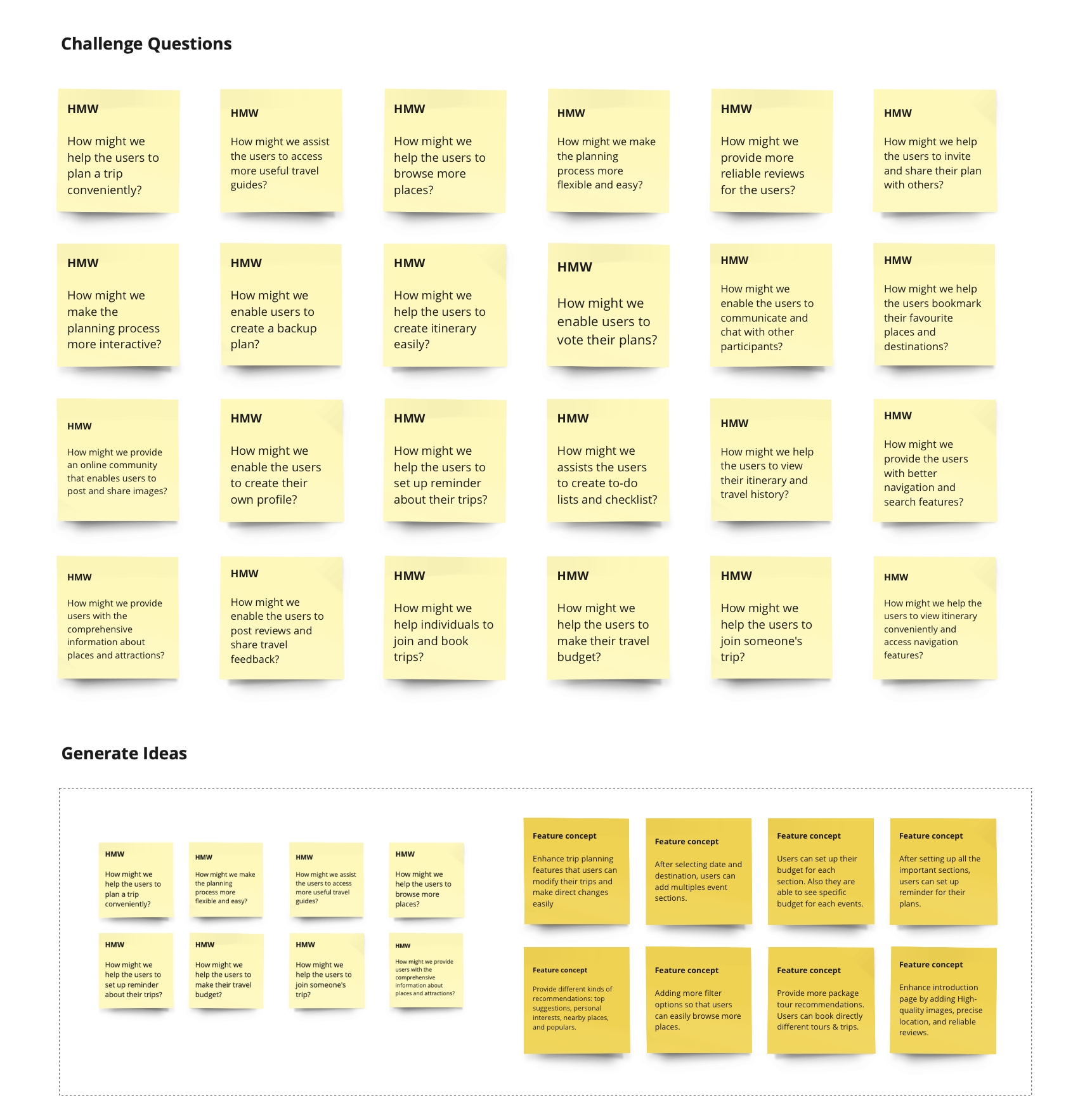
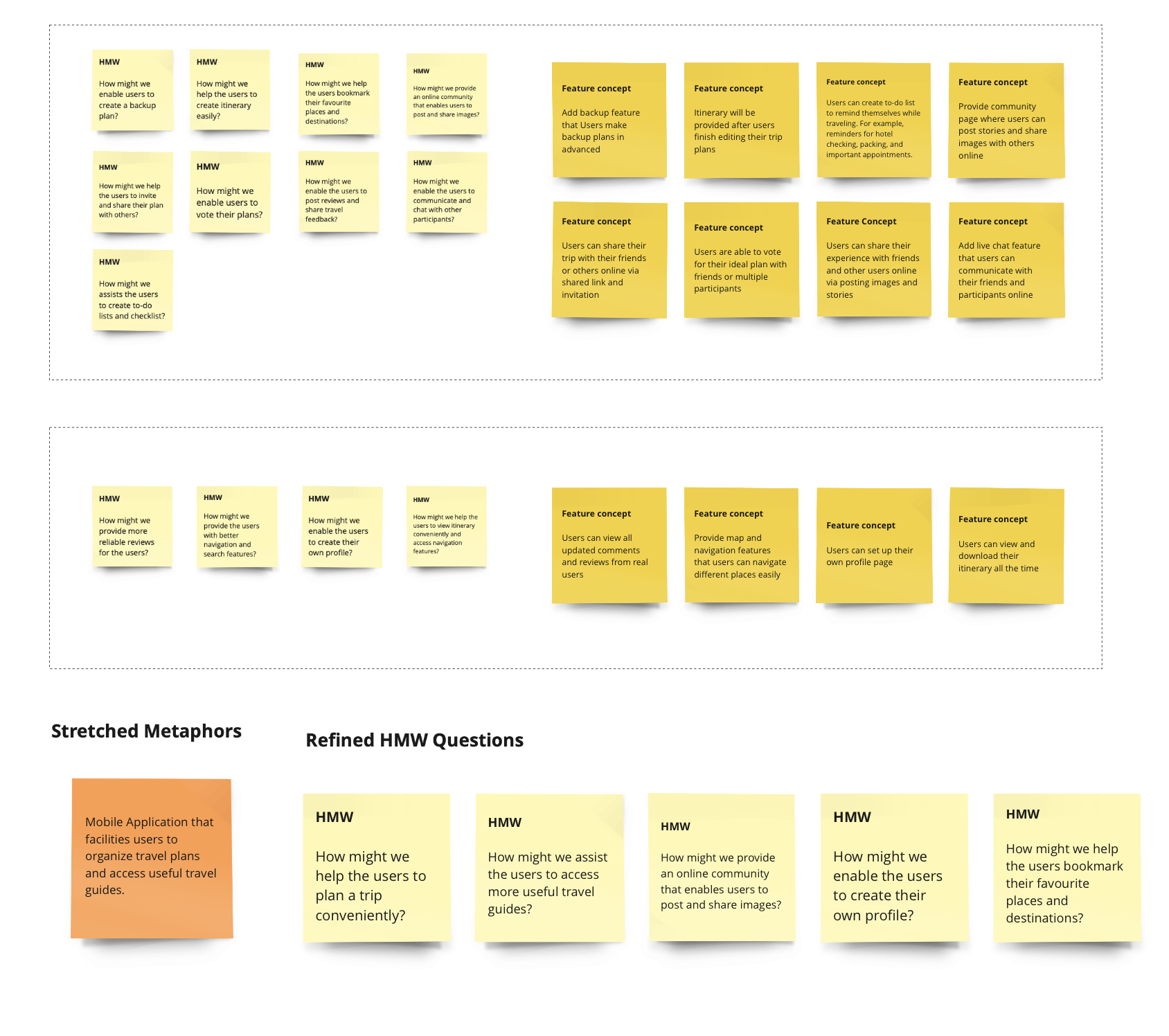
Creating HMW questions helps both teams and UX designers to generate possible solutions and reframe insights into opportunities. The below images indicates the whole process of turning challenge questions into possible opportunities. To ideate achievable insights and solutions, it is necessary to refine important HMW questions with proper structure.


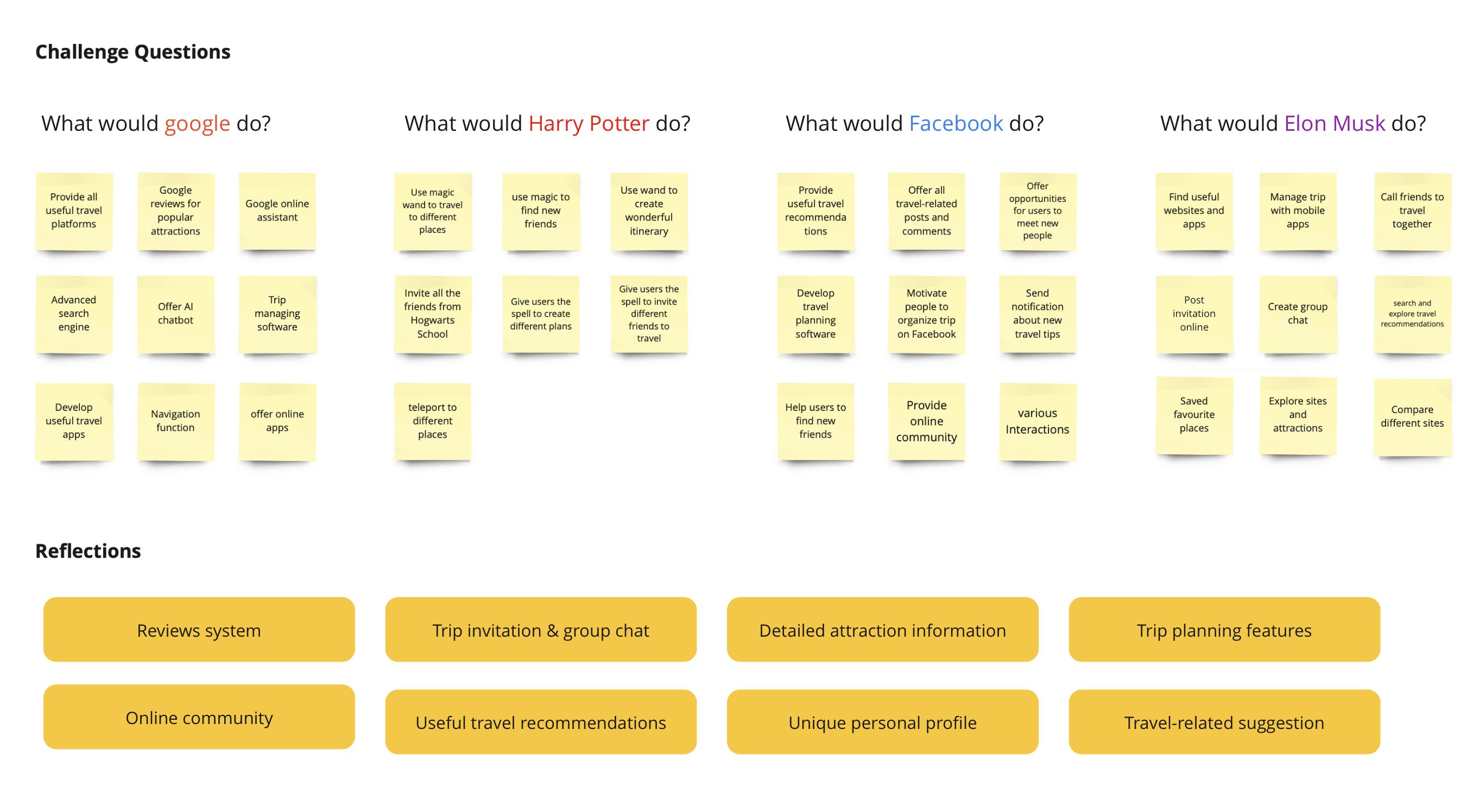
The first ideation technique implemented in this project is rapid idea generation. Rapid idea generation is a fast and direct method to generate as many ideas as possible based on one challenge question. In this project, participants were asked to create solutions by answering questions like “what would google do?” and “what would Harry Potter do?”.

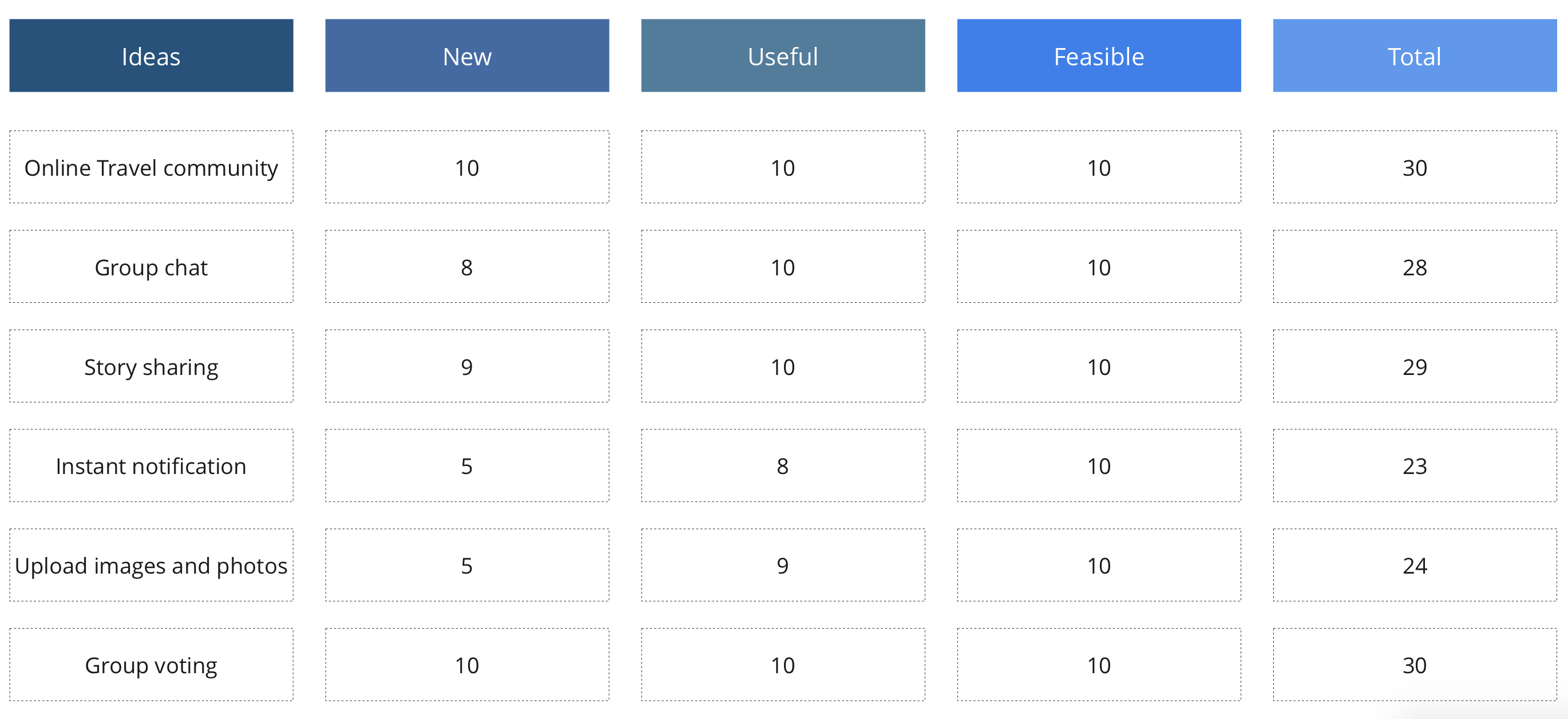
NUF test is a practical technique that can be applied to evaluate ideas that have been selected are likely to be effective and work in practice. All proposed ideas were evaluated by three measures (new, useful, and feasible), rated from 1 to 10.


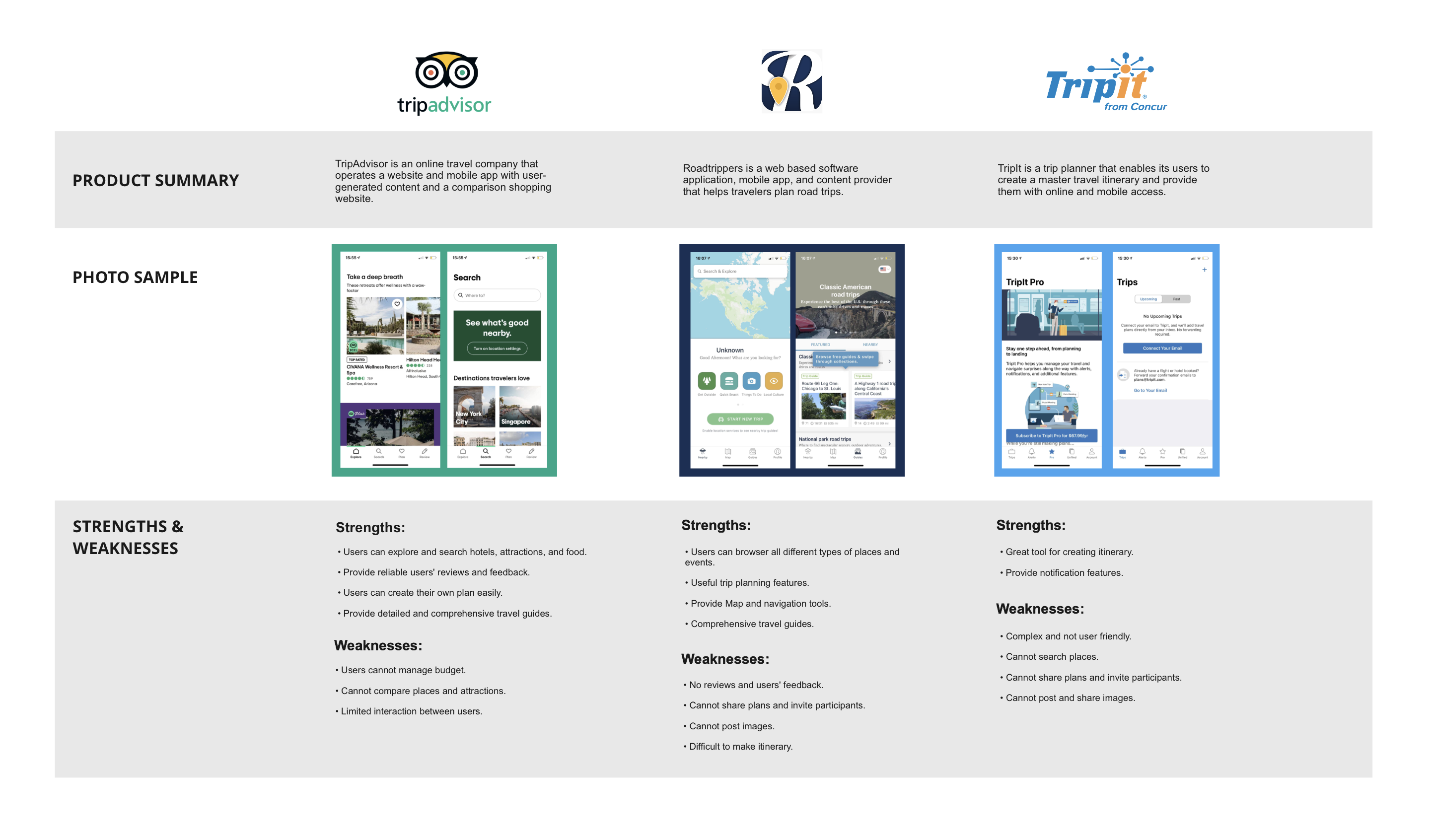
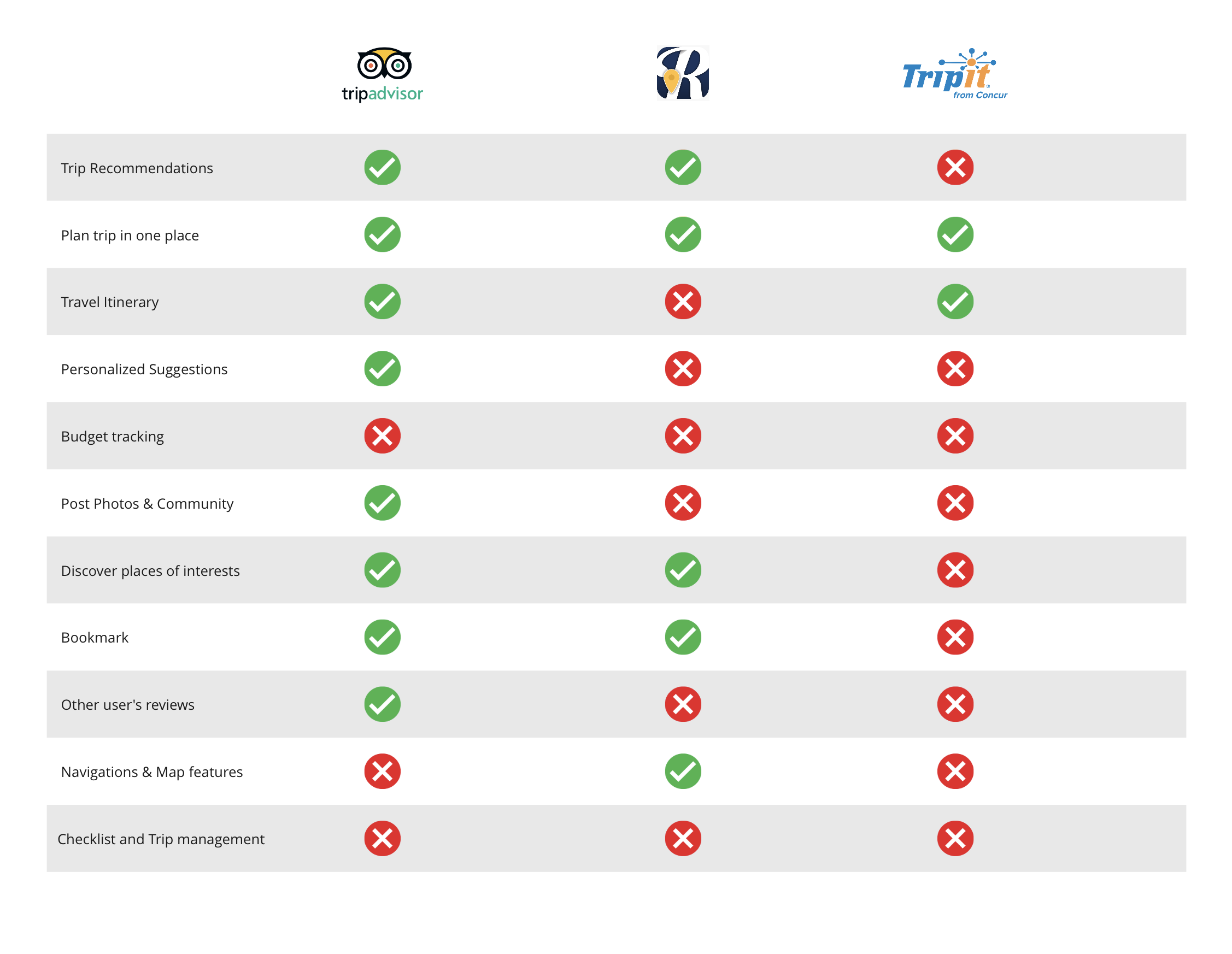
In order to understand the competition of the exciting products, three popular travel applications were analyzed in this project: TripAdvisor, Road-trippers, and TripIt. Both the strengths and weaknesses of these three apps were summarized, and their functions were also analyzed to understand the challenges; applying these findings to provide a better user experience through my design.









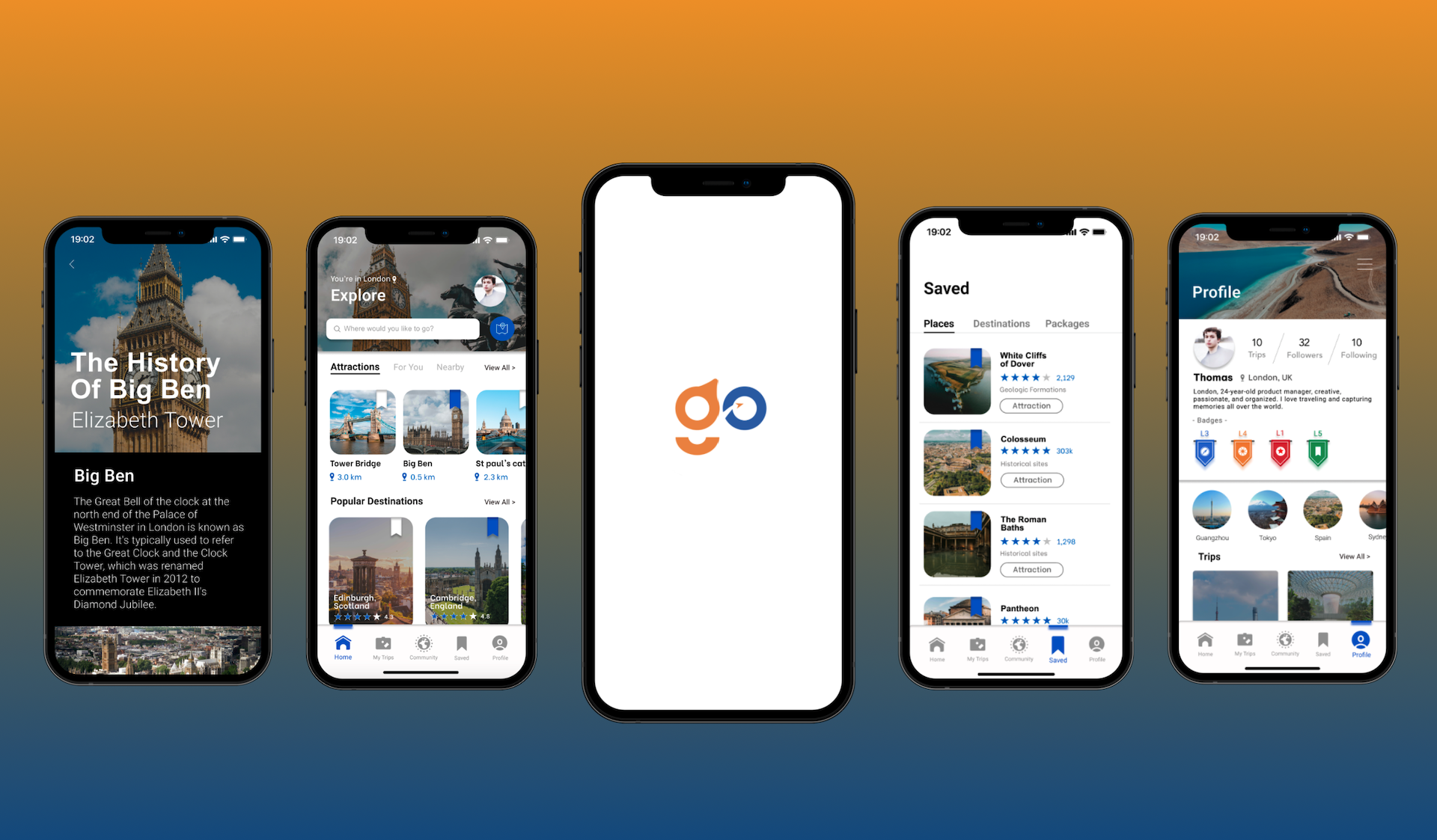
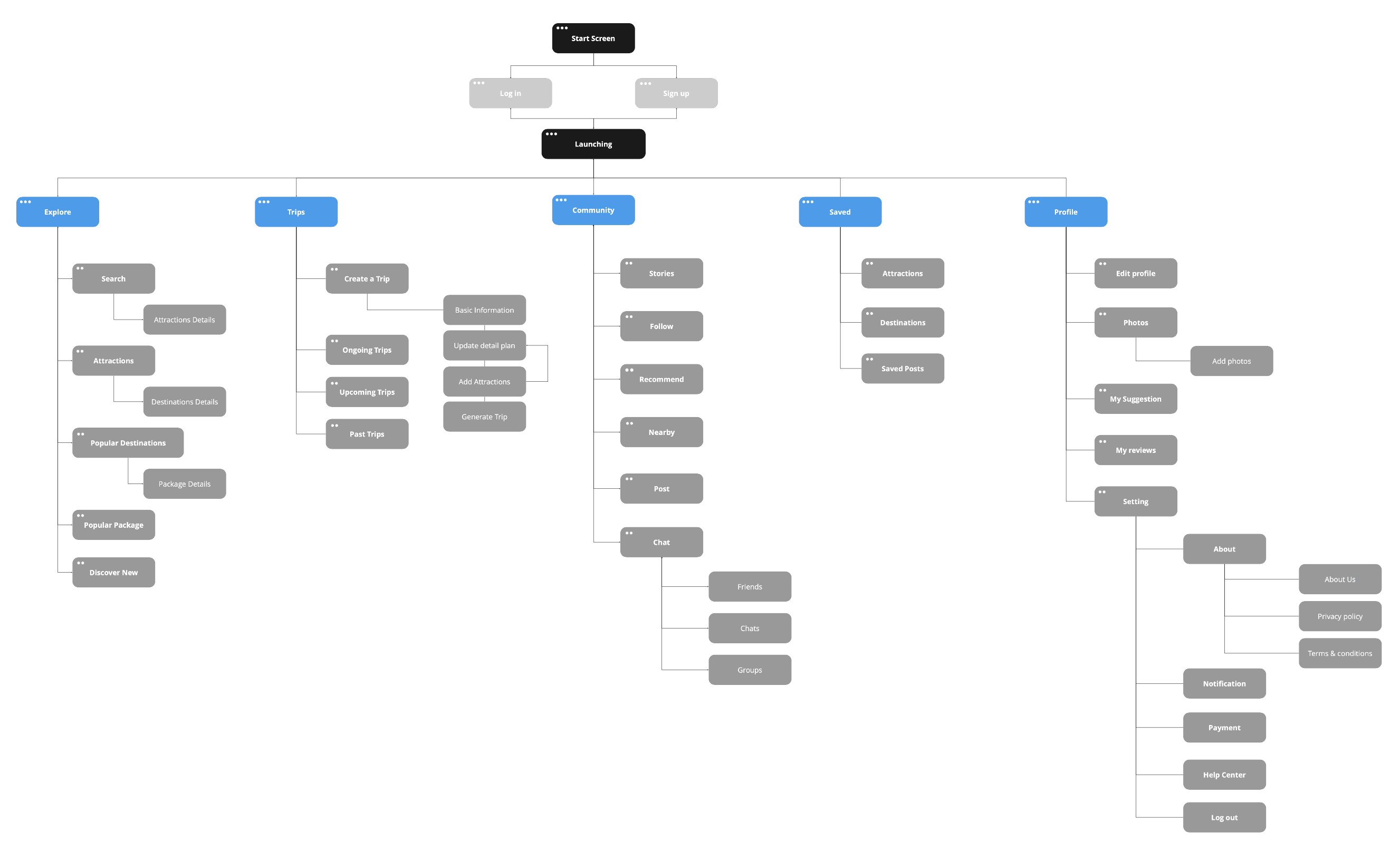
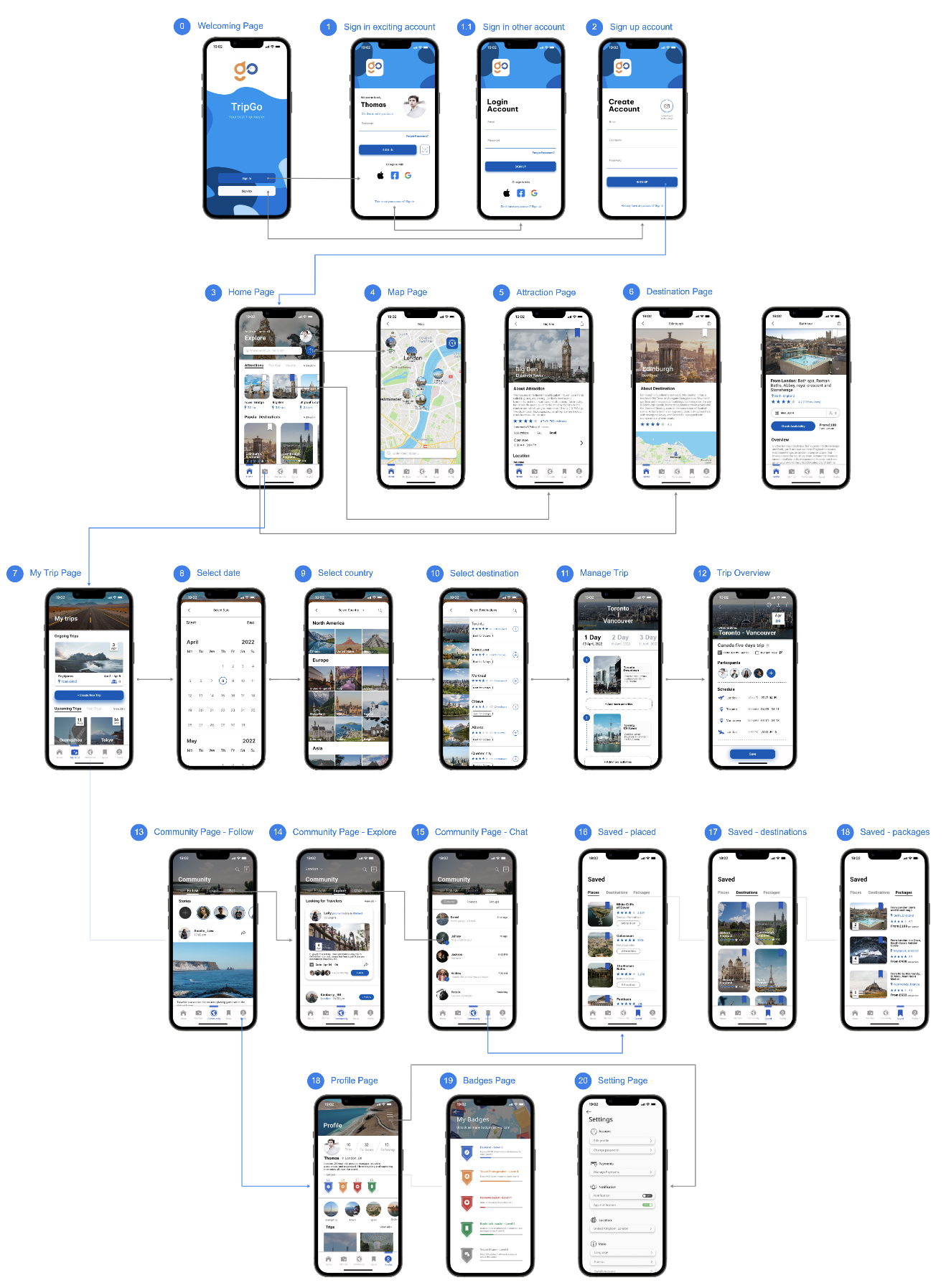
The main deliverable in this project is the high-fidelity prototype created on Figma platform. It contains 105 static clickable mobile interfaces and supports the main application use cases.
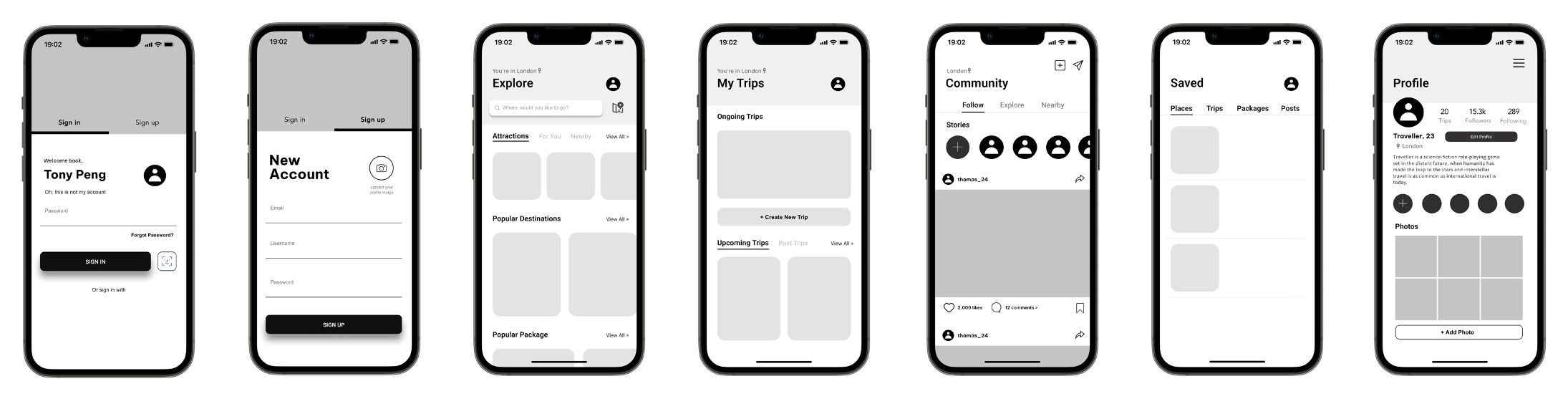
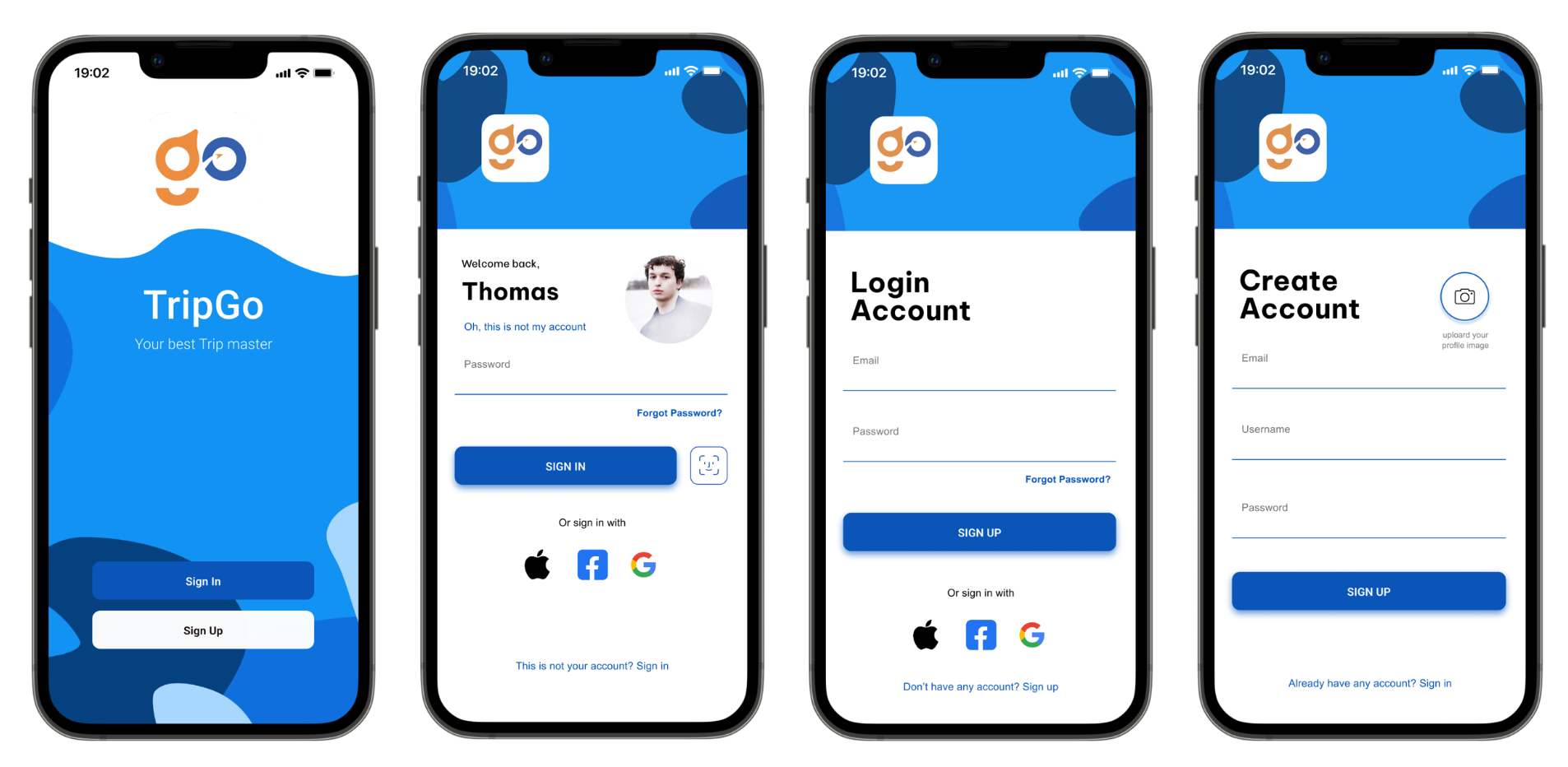
When users first enter the App, they can sign in or sign up. For old users, they can sign in directly with their exciting accounts via password or face ID login. As new users, they can choose to log in with social media accounts such as Facebook and Google or register their own TripGo accounts.

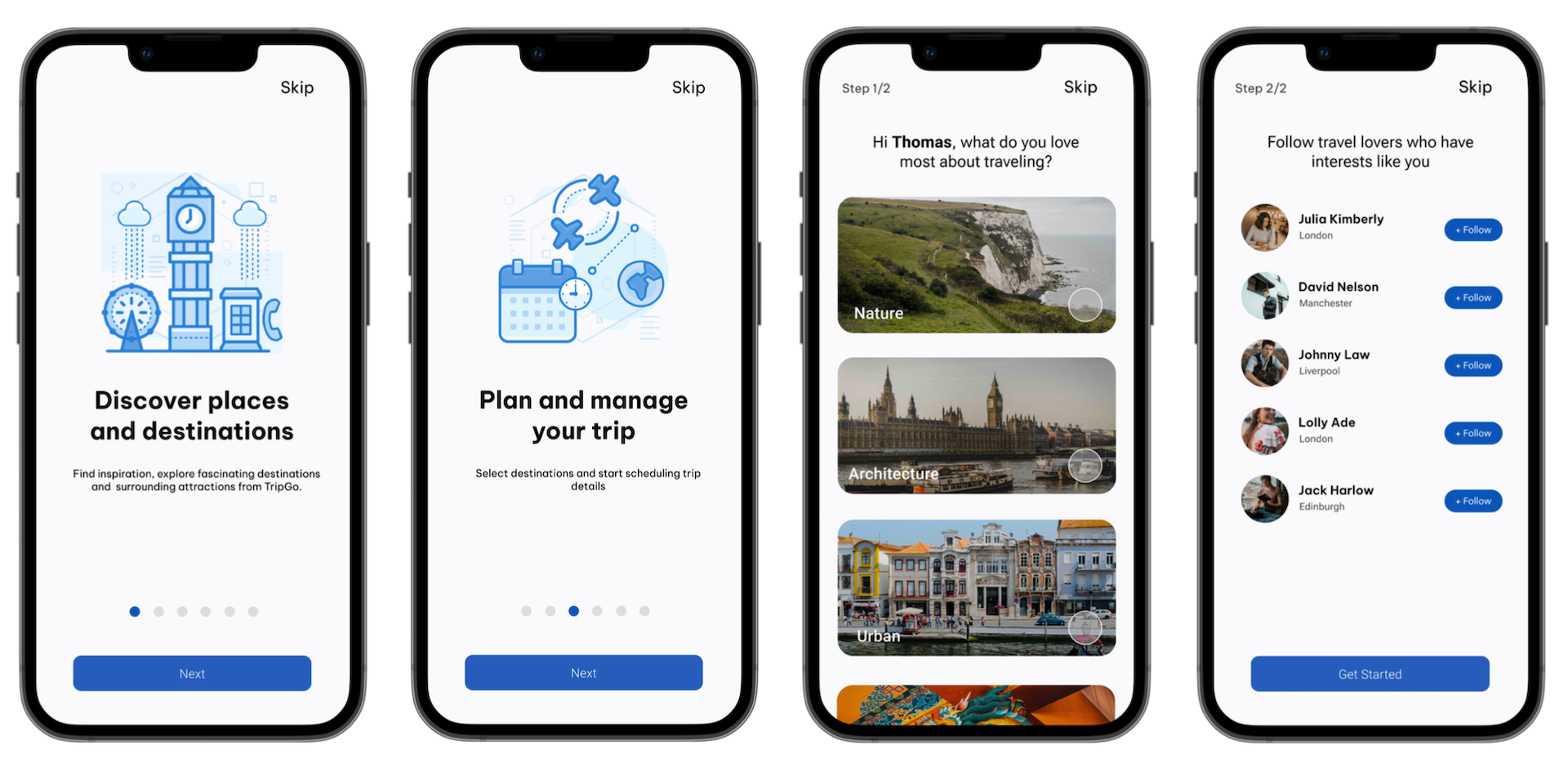
Welcoming screens will be shown right after a new account is created. It briefly introduces the app with concise descriptions and demonstrates what it does for first-time users. New users are encouraged to complete two important steps that help the system target their preferences and provide better recommendations.


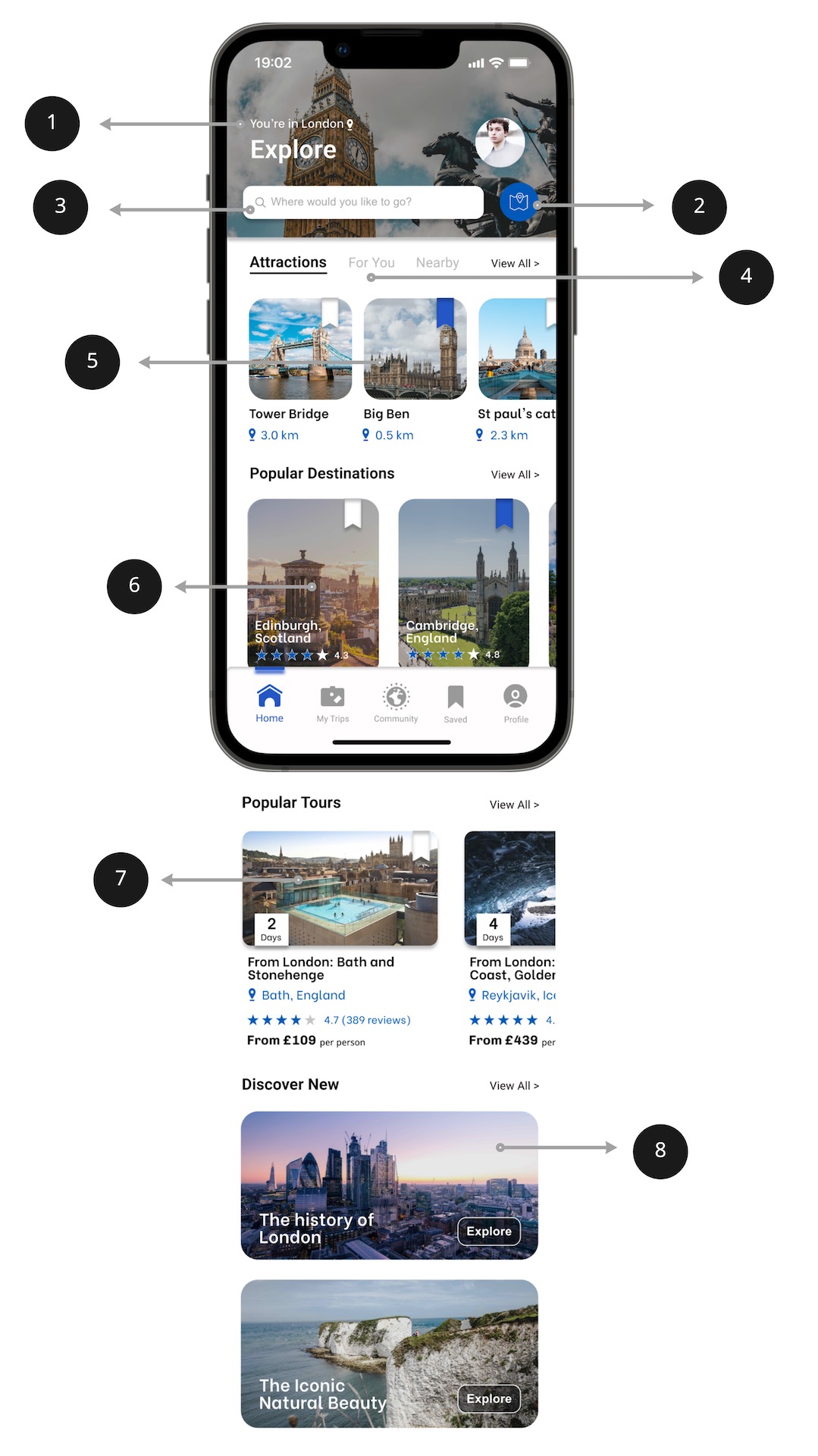
The home page contains following elements:
1. Change current location: users can change their location to access different local travel guides and recommendations.
2. View map: users can view all nearby attractions on map.
3. Search field and button.
4. Recommendation sections:
users can view different places through three sections: attractions, for you, and nearby.
5. Attraction details: users can click to view more detailed information about the attraction.
6. Destination details: users can access detailed information about specific destination.
7. Tour details: users can view more information about suggested tours.
8. Discover more: interesting articles that introduce local architecture and history.
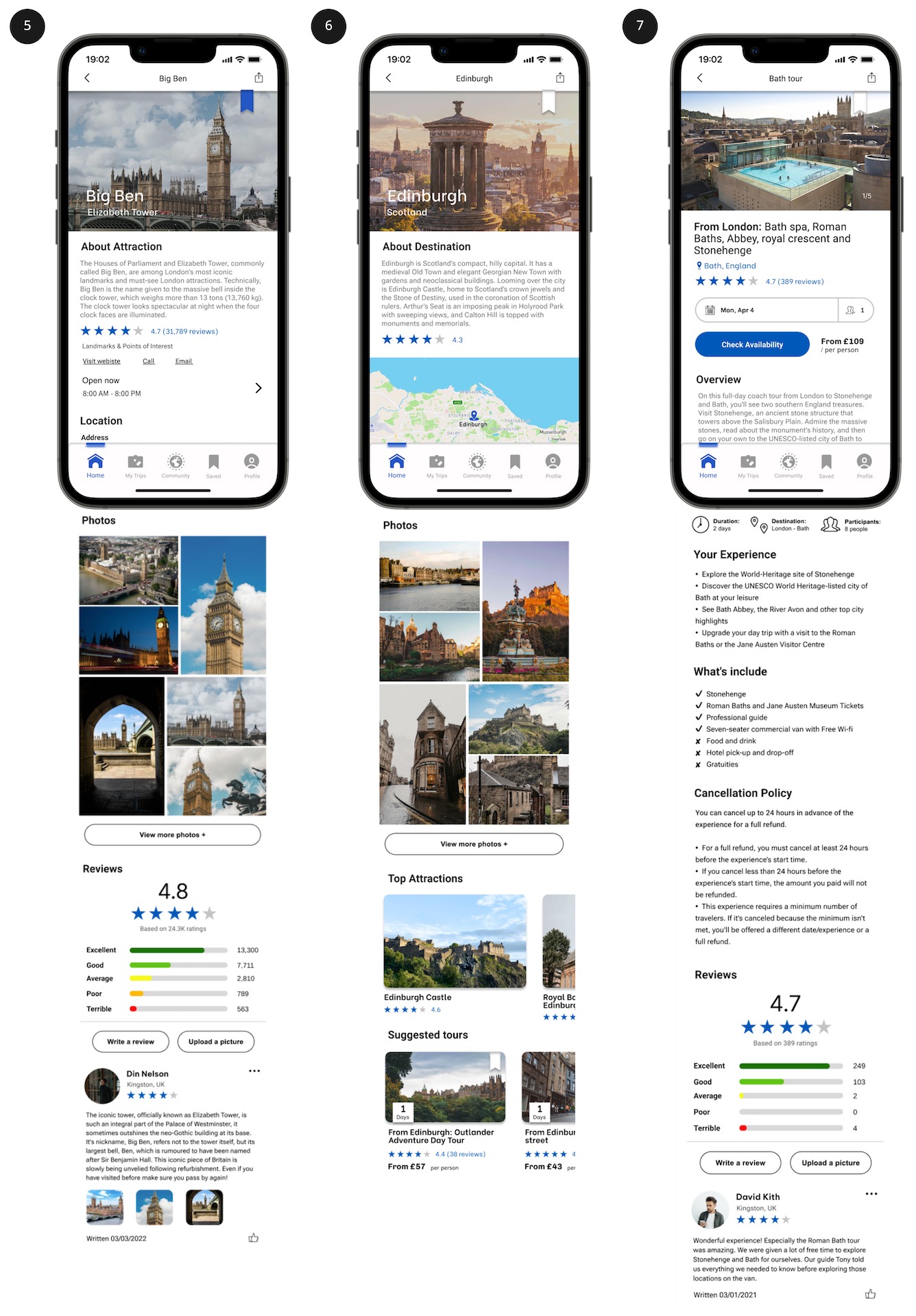
5. Attraction page: in this page, users can access comprehensive information about
selected attractions. For example: site introduction, rating, map, image gallery, and
real-time users’ reviews and comments.
6. Destination page: destination introduction, precise location map, photos, suggested
attractions, and local tours.
7. Tour page: users can book a tour in this page and access detailed info about the tour.


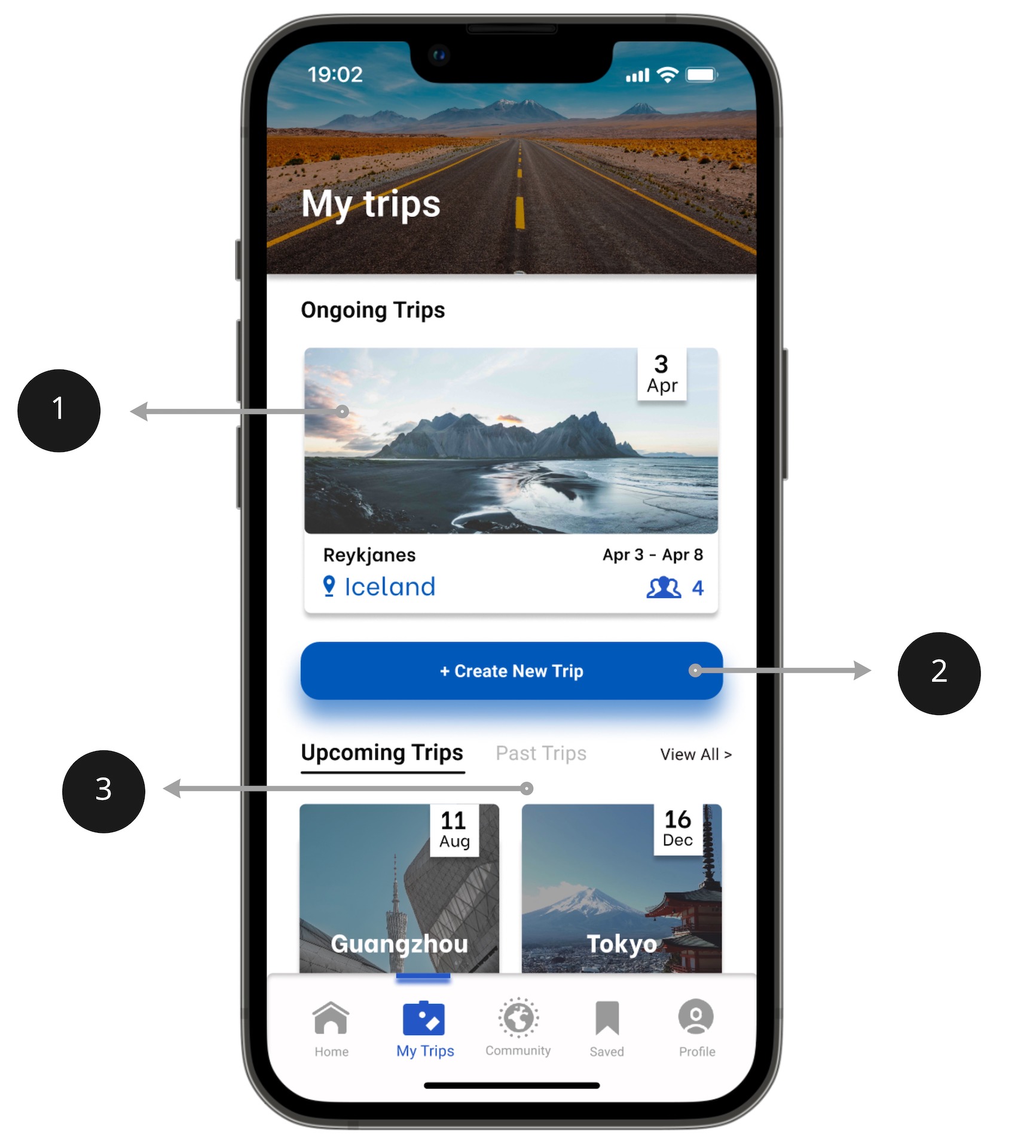
My trip page contains following elements:
1. Ongoing trips: users can view and
manage ongoing itinerary.
2. Create new trip: create and plan a
new trip.
3. Upcoming and past trips: users can
browse their upcoming and past trips.
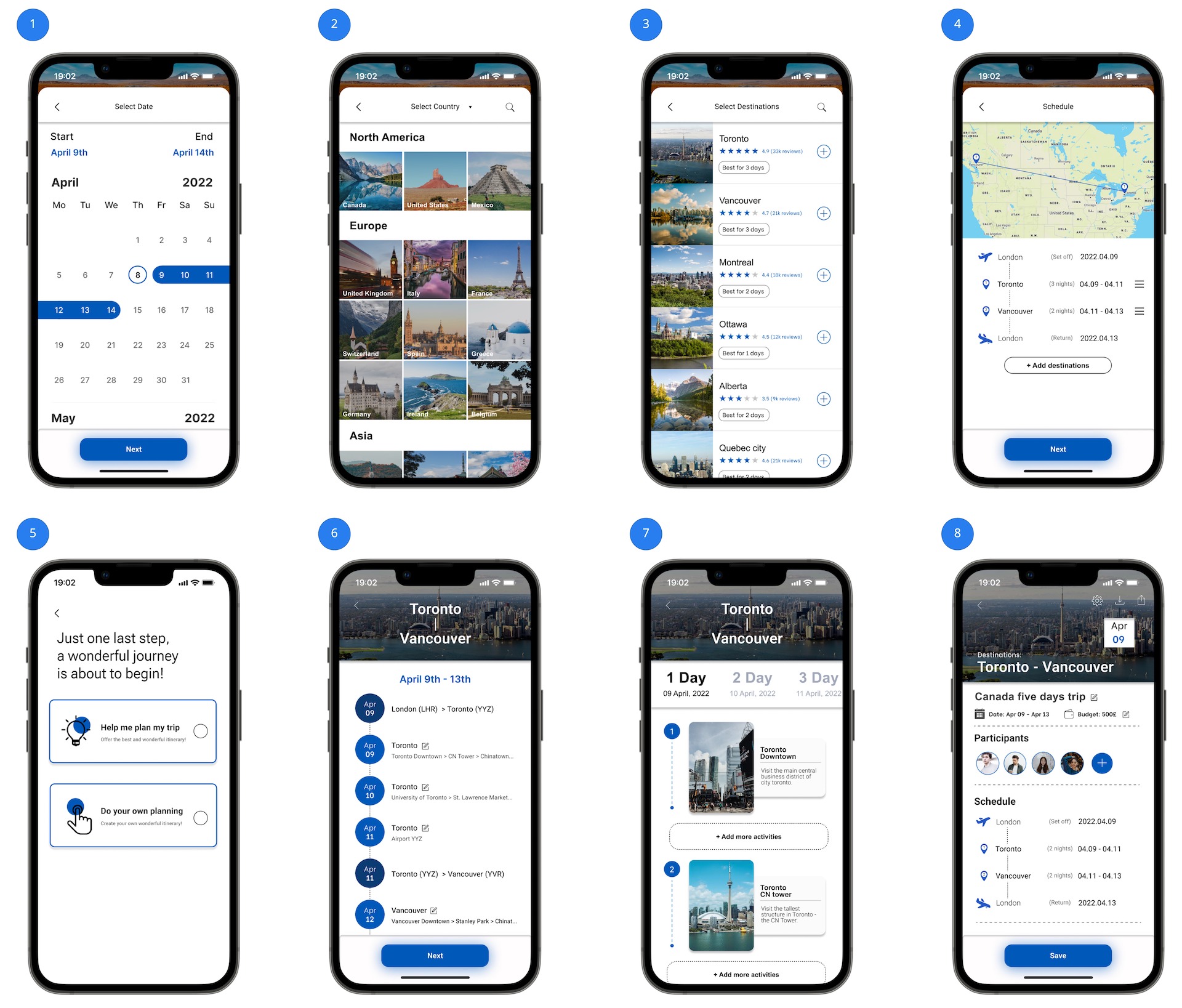
The image below indicates the whole process of creating a new trip:
1 select date – 2 select country – 3 select destinations – 4 view overall schedule –
5 choose planning options – 6 access itinerary – 7 change and manage itinerary – 8 confirm and save trip

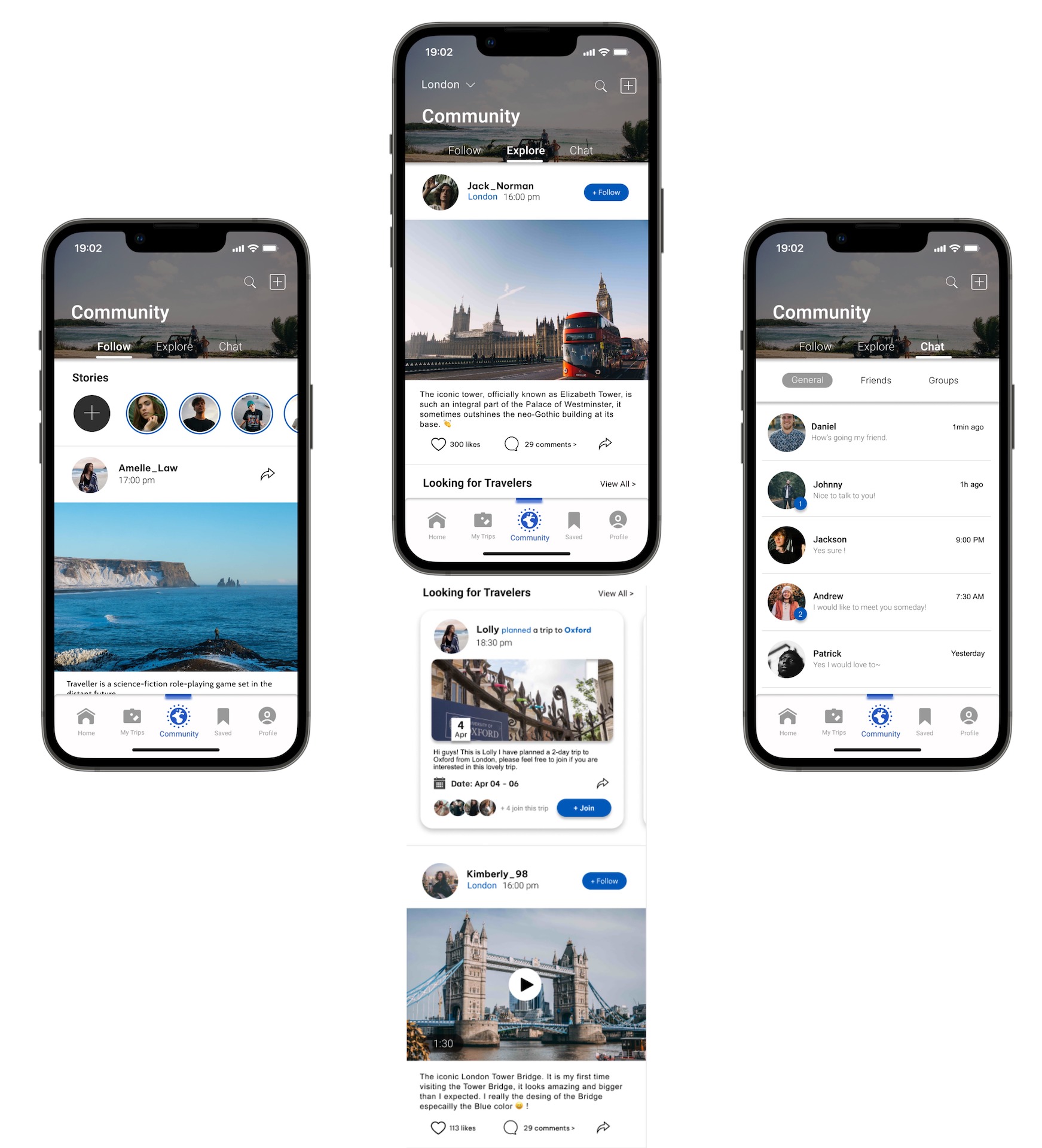
Community page is created to help users interact with other travel lovers around the world and to access more local travel tips.
1. Explore page: in this page, users can explore and access to more information about local travel guides and recommendations. They can view posts and videos that are created by nearby users, and they can join trips that are planned by other travelers online.
2. Follow page: in this page, users can interact with their followers and followings. They can view other users’ stories and posts directly.
3. Chat page: users can chat with their friends and new people in this page, also they can create group chat to have more detail conversations.

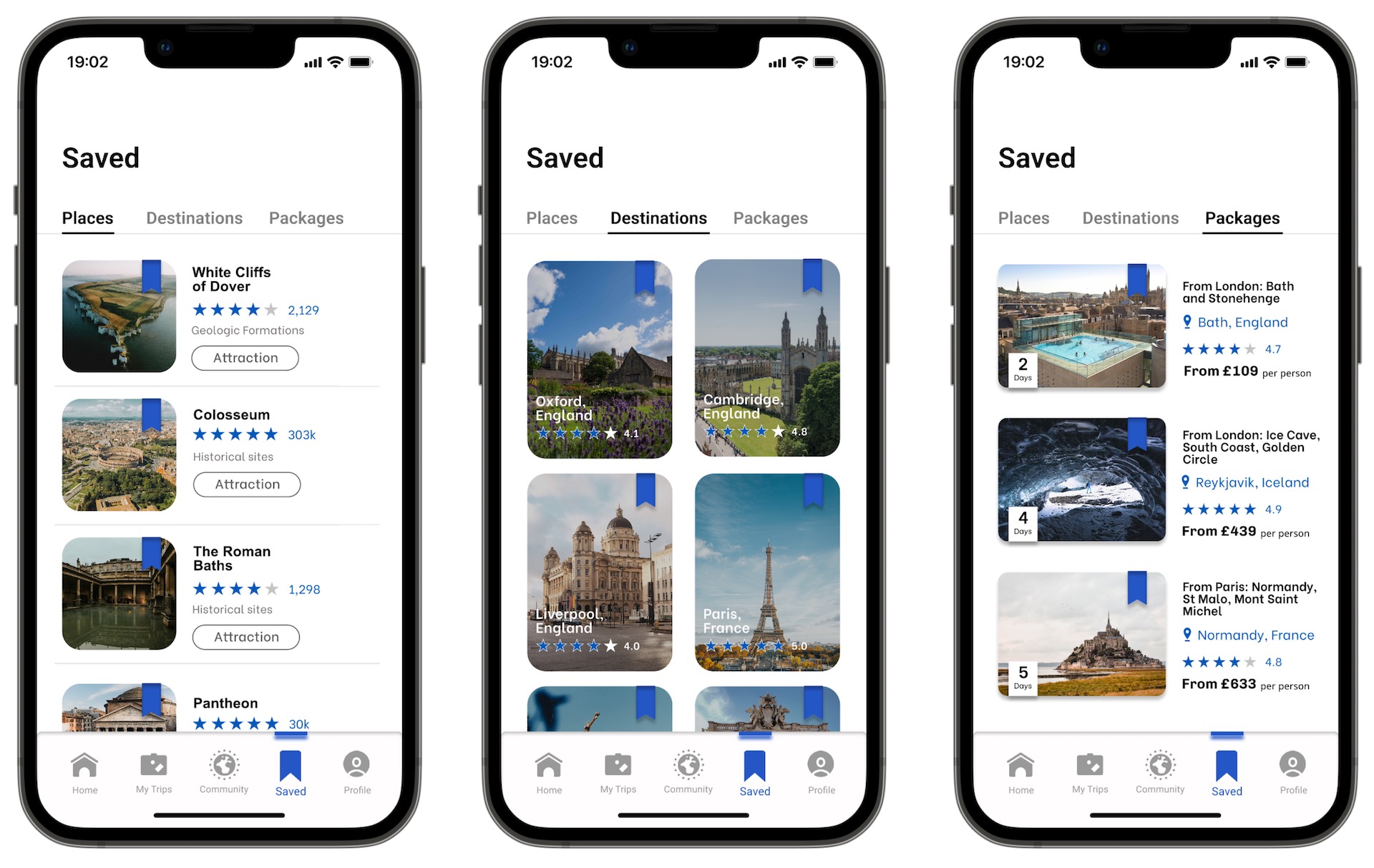
Saved page consists of three sections which are places, destination, and packages. All the bookmarked places and tours will be displayed in this page. Users can easily browse and add attractions to their plans. They can also share their favorite places and destinations with their friends conveniently.

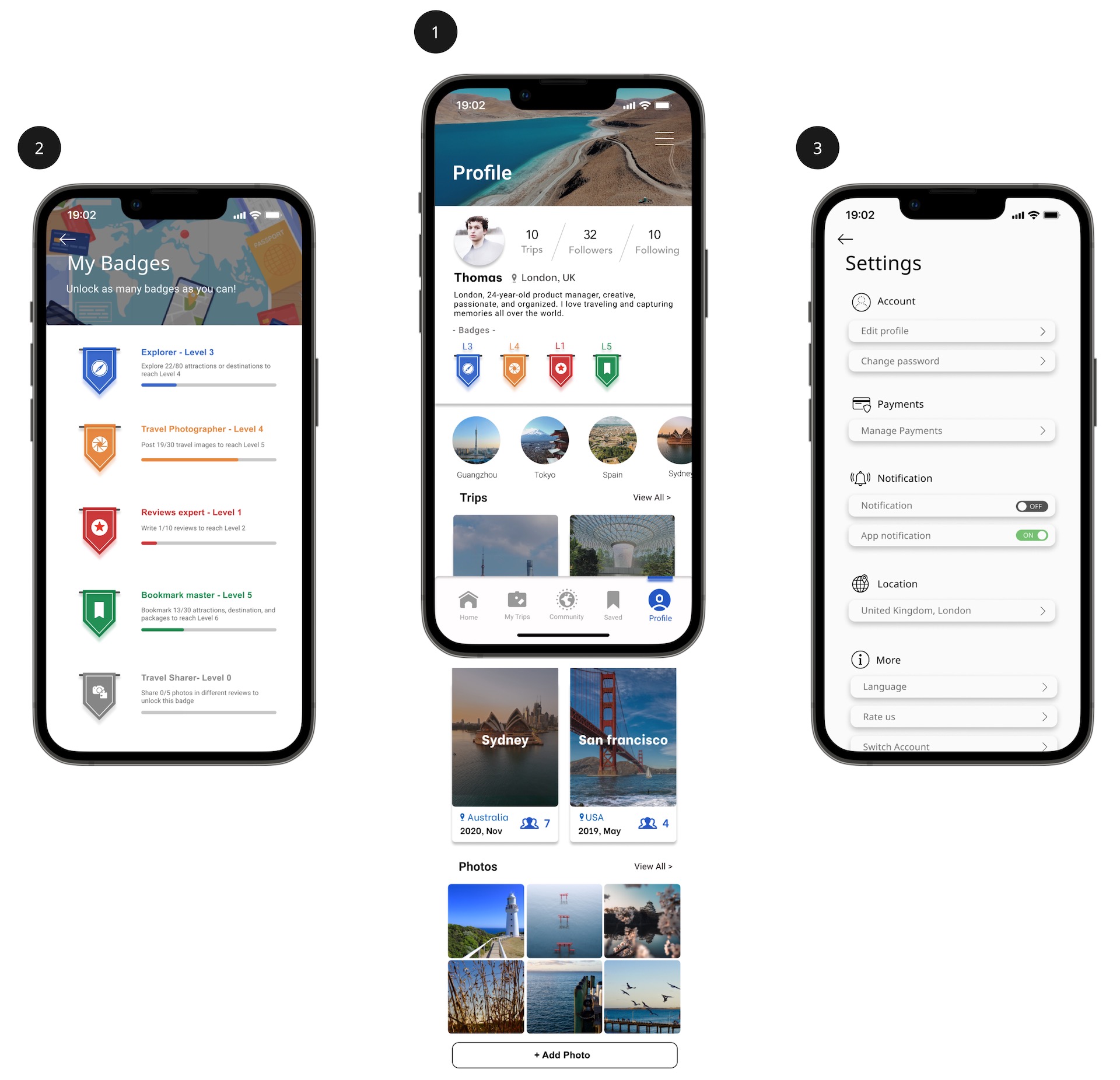
1. Profile page: this is the main profile page, where saves and demonstrates personal information, users’ story, trips, and photos.
2. Badges page: this page indicates all the achievements that have been completed by the users. Users need to complete specific tasks in order to unlock unique badges and reach higher levels.
Values:
• Increase the long-term cohesion of user to the app.
• Guide and encourage users to explore more app features.
• Promote competition among users and the level of interaction.
3.Settings page: users can edit and modify all the app settings.

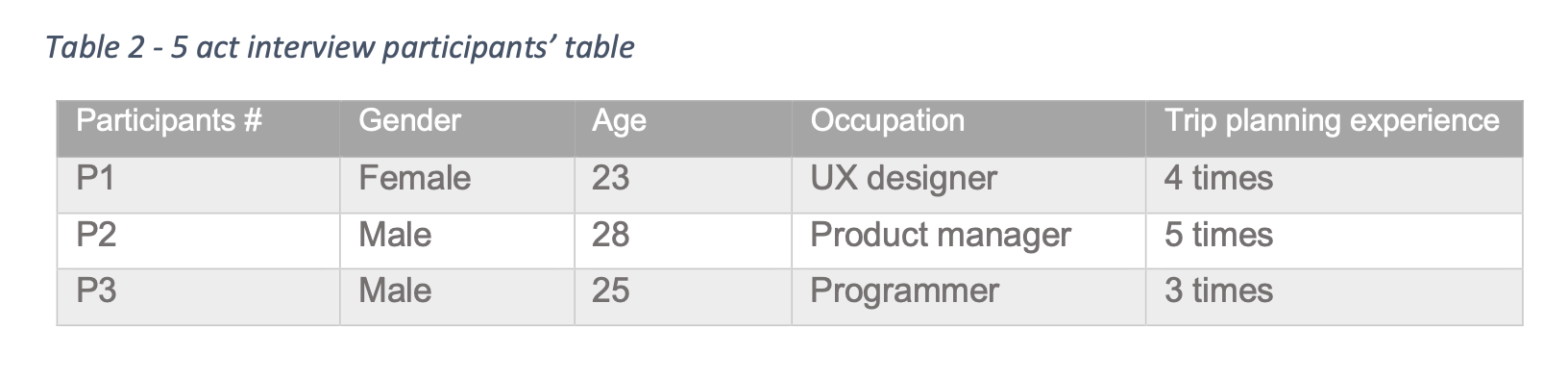
About 5 act interviews session, there were three participants participated in the session. Participants’ age was ranging from 23 to 28. Each 5 act interviews last from 30 to 40 minutes and all of them were conducted online through Microsoft Teams. The purpose of conducting 5 act interview is to collect feedback and reaction from users through a structured conversation focused on prototype testing.

5 Act Interviews key findings:
• 2 out of 3 participants have completed all the tasks successfully.
• 3 out of 3 participants found the app very useful and comprehensible.
• 2 out of 3 participants stated they would use the product in the future if possible.
• 1 out of 3 participants stated the community page can be more interactive.
Recommendations & comments:
• Provide more information about local events.
• Show the ranking of popular attractions and places.
• Limited information about food and local restaurants.
• It would be great to have hotels and flight booking features.
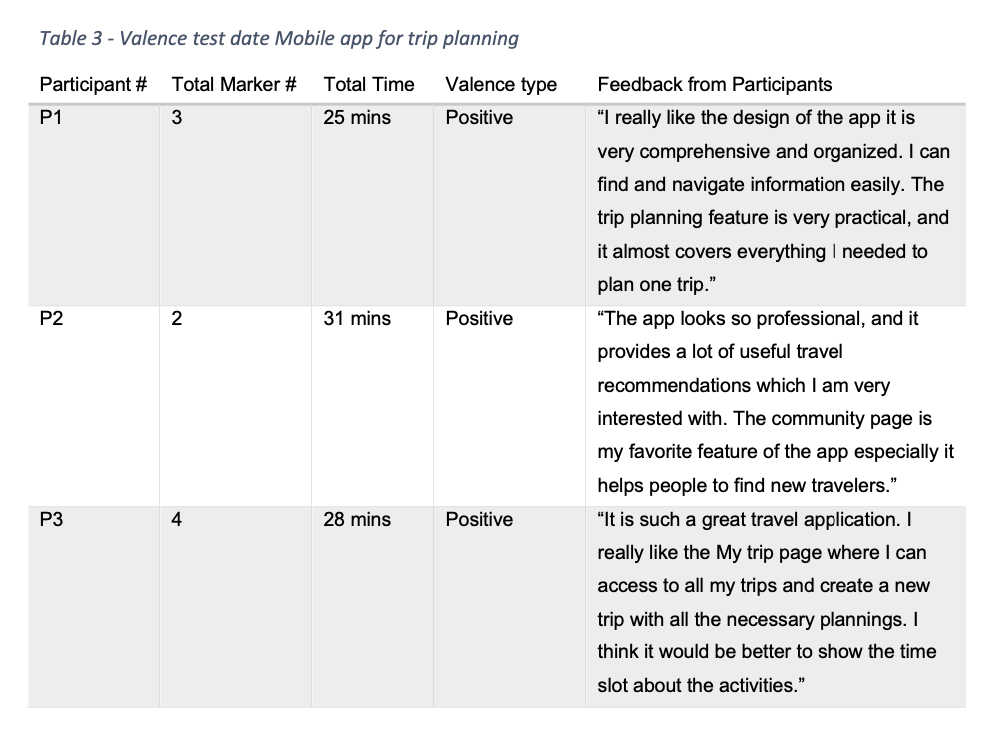
There were 4 participants participated in the valence test session, and they were first-time users of the app. All sessions were conducted online through Zoom meetings and Microsoft Teams. During valence testing, participants were required to explore the product for 8 minutes and attend a retrospective interview to provide reliable feedback and reactions. The purpose of conducting valence test is to evaluate user experience toward the product by capturing users’ positive and negative feelings.

Valence test key findings:
• 3 out of 4 participants have successfully explored all important features without causing any errors.
• 4 out of 4 participants found the trip planning feature very useful.
• 3 out of 4 users found the app easily accessible and understandable.
• 2 out 4 participants did not notice ‘Discover more’ feature.
• 2 out of 4 participants stated trip budget feature is not obvious and hard to notice.
Suggestionss:
• Provide specific timetable for attractions and activities
• Indicates the numbers of step that users need to complete their trip planning.
• Provide features that help people to book hotels and manage flight tickets.
• Comparison between different destinations or events.
• Information about weather.
For future steps, it is significant to primarily test the app on a large sample of users to collect sufficient reliable feedback and further enhance the usability of the application. Analyzing and optimizing all the issues and problems that collected from usability testing. To attract more potential users and provide better experiences, the following actions will be implemented in future work:
• Hotels booking and flight ticket buying services.
• Tour and destination comparison features.
• Users can reserve and book tickets, restaurant, and special events.
• Online assistant and chat box features.
• Optimize exciting features.
• More gamifications.
• Language support.
Finally, offering users with the Pro version of the TripGO app.